ランディングページの作り方
決定版ガイド
この記事はランディングページの作り方に関して網羅している決定版のガイドです。
・ランディングページとホームページの違いとは?
・売れるLPの必要な構成要素
・ランディングページコピーのテンプレート
・LPのデザインの作り方
・A/Bテストの仕方
・高度LPのコンバージョン戦略
この記事を実践してコンバージョン率の高いランディングページを制作していきましょう。

ランディングページとは?
ランディングページとは、商品やサービスの購入、無料トライアルのサインアップ、電子メールの登録など。
目的となる1つのアクションをしてもらう事だけに設計されたページの事です。
これは、ユーザーがブログやSNS。GoogleやYouTubeの広告。メールやLINEからランディング(着陸)するページであるためランディングページと呼ばれています。

ランディングページとホームページは、一体何が違うのですか?
一般的なWEBページには、いくつか異なる目的があって作成されています。
例えば、よくあるコーポレートページを考えてみましょう。

主に企業の情報を見てもらうためにあります。
企業情報・理念・活動履歴・採用情報・社長挨拶
など企業イメージをあげるために見て欲しいページにリンクがされているはずです。
多くの選択肢の中から選べるのですが逆に言えば迷わせてしまうのです。
もし、このようなページに広告を出したらどうなるか?
あらゆる選択肢を自由に選び迷い結局行動をしない人が増えるのです。
売上に直結はしないままになります。
しかし、ランディングページの場合。
1つの目標に向けて1つの行動しかできないようになっています。
(プライバシーポリシーや特定商取引法など必須のリンクはありますが小さく目立たないところに用意されています。)

つまり・・・読者はYES(行動する)かNO(ページを閉じるか)かしかないのです。
だから見込み顧客の獲得・売上につながるのです。
なぜ、ランディングページは
コンバージョン率が高くなるのか?
ランディングページがコンバージョンが高いのには主に2つ理由があります。
1.対象者が明確になっている。
2.焦点を絞った行動喚起をしている。
先ほども言いましたが、ランディングページは「複数の選択肢」ではなく「2つの選択肢」しかありません。
YESの人かNOの人しか選べないのです。
だから結果的に成約率(コンバージョン率)があがるのです。
しかし、それだけではありません。
ランディングページを作成する際には、特定のターゲットに対して1つのオファーを提供します。
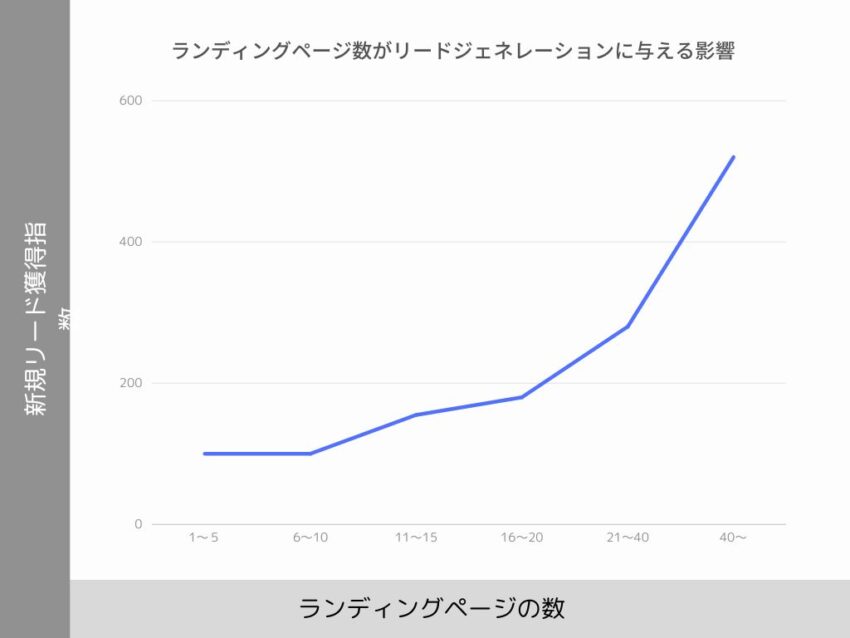
実際、HubSpot は、ランディング ページが多いほど、サイト全体のコンバージョンの合計が多いことを発見しました。

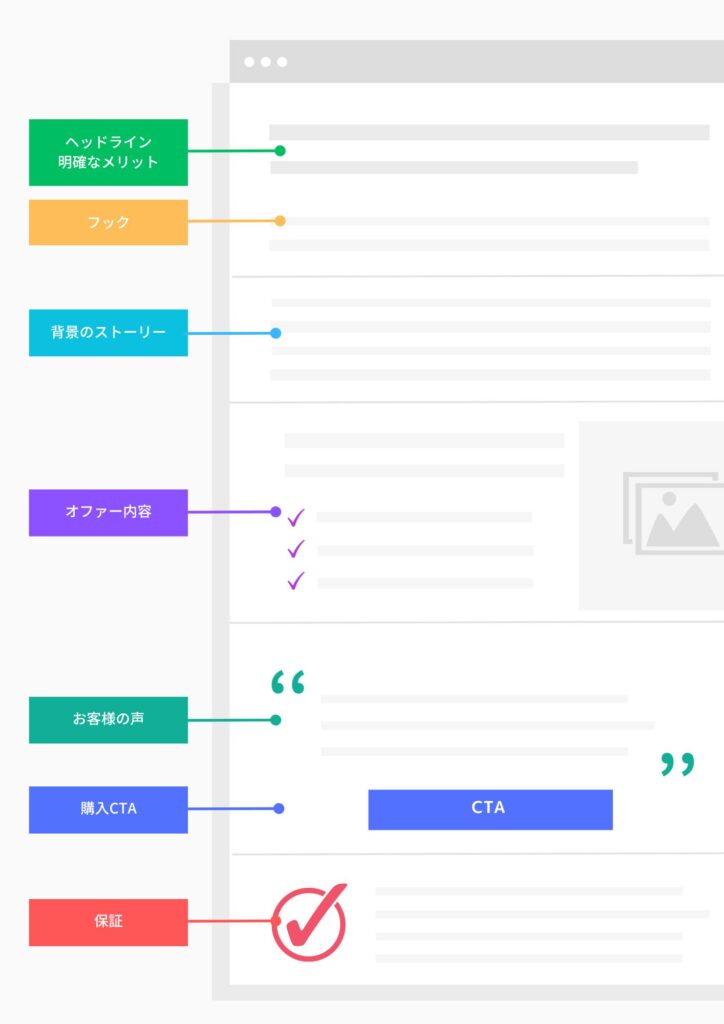
ヘッドライン
ヘッドラインは、ユーザーがページを開いてすぐに見るテキスト部分です。これはランディングページの中でも最も重要視されてます。
ファーストビューで興味や関心を抱かせなければ・・
読み進めることはしません。
そのため、ヘッドラインとその下のサブヘッドは読み進める原動力を与えないといけないのです。
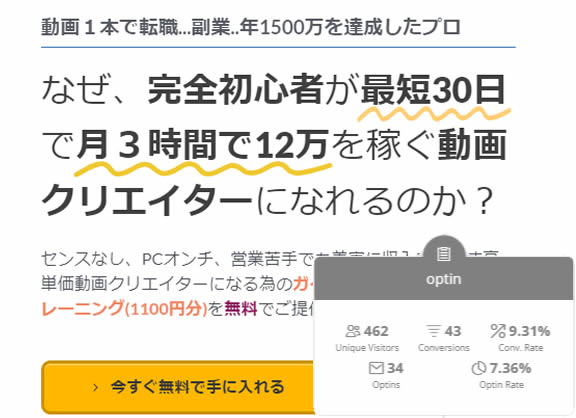
実際下記のクライアントさんの2つのヘッドコピーテストの成約率をみてください。


これは、内容は一緒ですが唯一の違いはヘッドコピーだけ。
そのためランディングページの中でまず最初にA/Bテストをする項目です。
このヘッドコピーのポイントは「ターゲットが得られるもの」を明確に伝える事です。
先ほどの例でいうと後者のヘッドコピーのほうが明確に得られるものを伝えています。
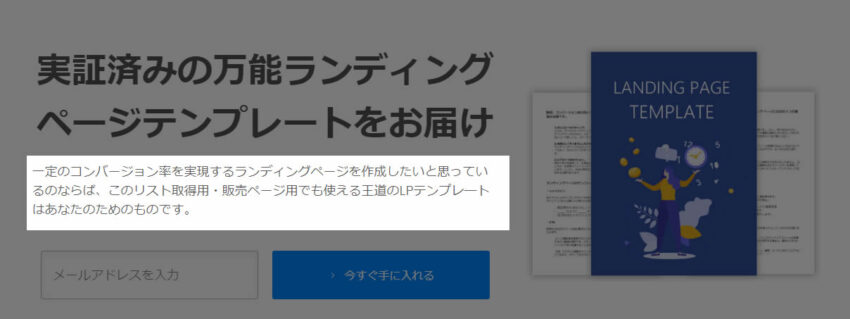
サブヘッド
ヘッドラインの下にあるサブヘッドはオファーの内容・その価値・理由などを伝えます。
・ヘッドラインで目をとめてもらい。
・サブヘッドで興味や関心を得る。
という流れが基本です。
下記をご欄になってください。

ヘッドラインでは、得られるものを伝えていますが具体的には伝えていません。そこでサブヘッドで詳細を伝えるのです。
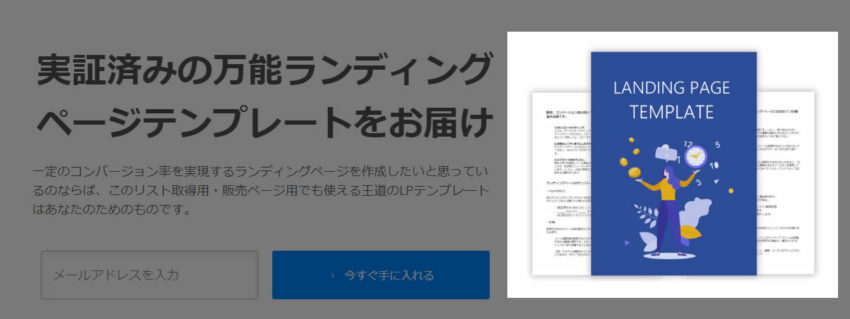
モックアップ画像
ランディングページでは、彼らが何を得られるのかを示すための最も最適な方法は「イメージ」で伝える事です。
画像はテキストの7倍の情報伝達力。
それを使わない手はありません。
また、電子書籍やメールコースなどは頭に思い浮かぶのは難しいです。
そのため

得られるもののイメージ画像

商品があるなら商品画像。

得た先に手に入れられる結果のイメージ
ストーリー
私たち人間は論理よりも感情でものを買うと言われています。
そこであなたの商品やサービスを感情的に説得をするためには、オファーの背後にあるストーリーを語りましょう。
Search Engine Watchによると、ストーリーテリングをつかうことでコンバージョンをなんと 30% も増加させることができるといっています。
抱えている問題をそれがどのように解決したのかしたのか?そして、その商品を提供することになった理由など。
ストーリーを活用しても伝えていきましょう。
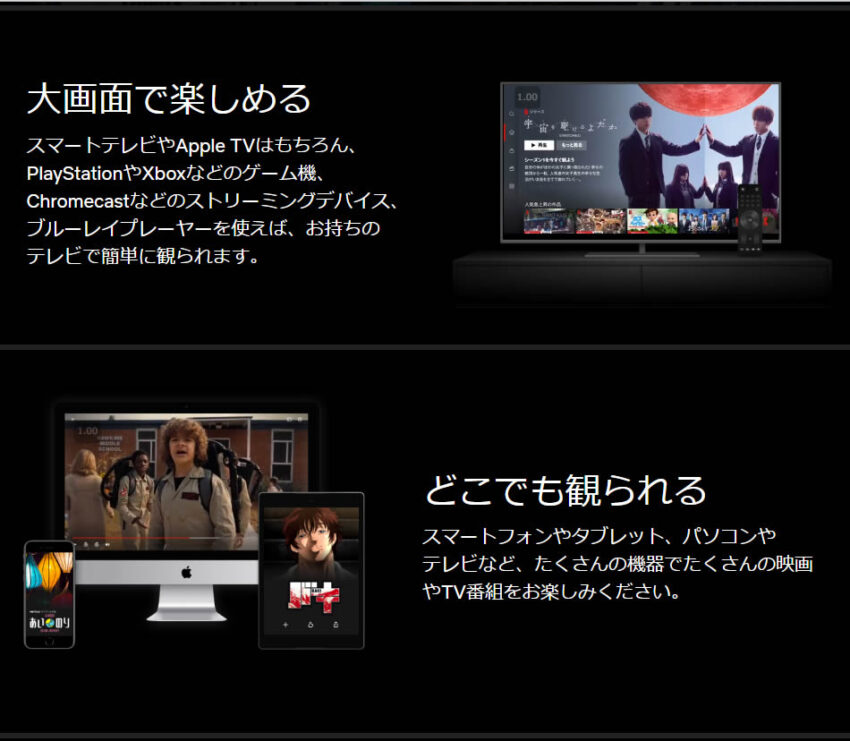
ベネフィット
あなたのオファーによって顧客がどうなるのかを箇条書きしましょう。
書き方はシンプル
・商品の特徴
・商品を使う事で得られるメリット
の順で書いていきましょう。
リスト化することによって一目で商品やサービス・無料で顧客が何が得られるのかがわかるようにします。
Netfrixはユーザー視点の言葉でどんなことができるのか?にフォーカスしています。

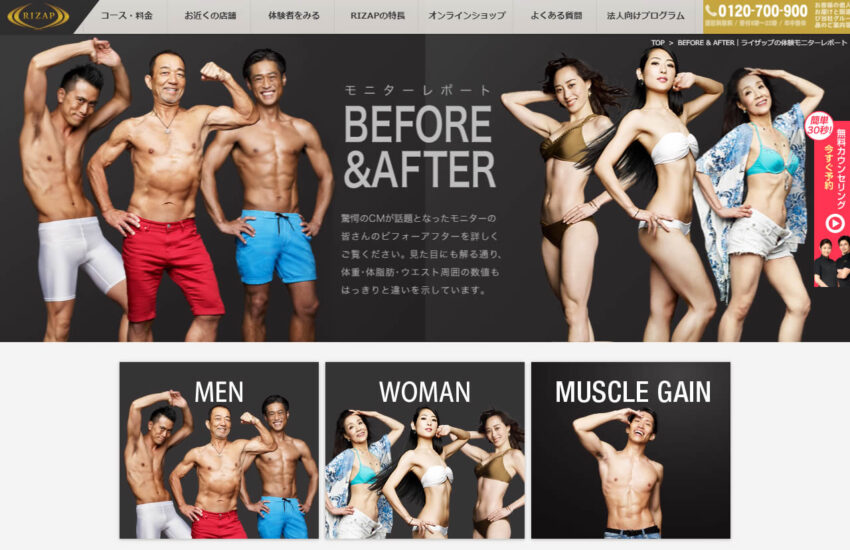
社会的証明
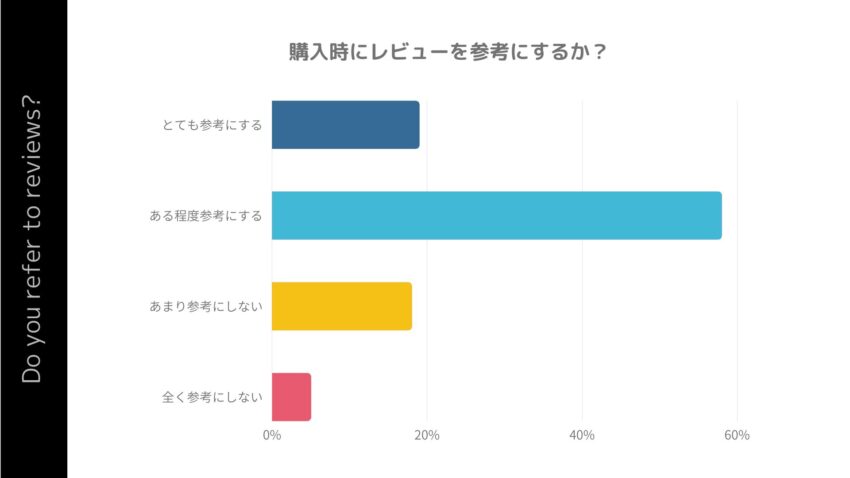
あなたのオファーを受け取ることによって一体どうなるのか?をあなたが説明するだけでは説得力にかけます。
実際、オンラインでの購入で口コミを参考にする人の割合は67%。

にも関わらず他者の評価をいれないのはもはや売る気がないのと一緒です。
・お客様の声とレビュー
・実績
・メディアの露出
・業界の有名人からの推薦
などをいれることによってあなたのオファーの効果を証明をしていきましょう。
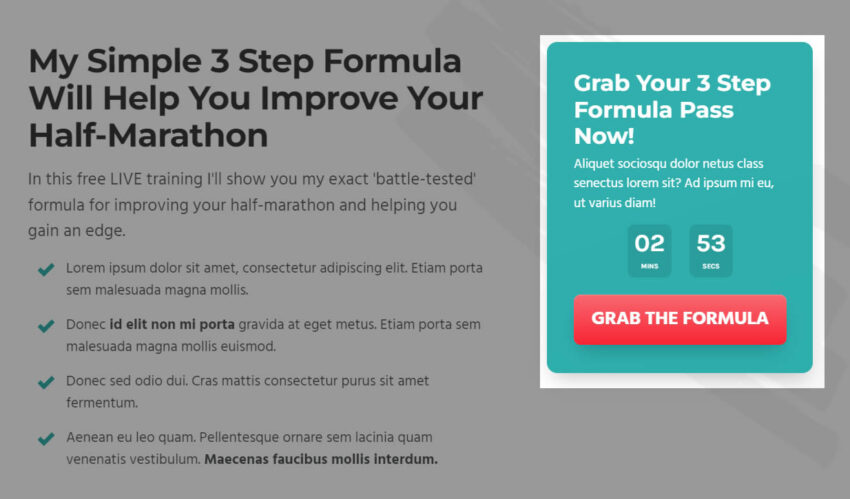
CTA
商品の販売ページ、無料の電子書籍のダウンロード、無料トライアル。
何を提供するのかに関係なく最後には必ず行動喚起をしてあげる必要があります。
「何をしてほしいのか」を明確に伝えるエリア。
このエリアは、パッと見で
・メールアドレスの登録
・購入
・商品プランの紹介
だとわかるようにしてください。
どこに埋もれているのかわからないと探す手間を与えてしまいコンバージョン率が低下してしまいます。

たとえば、CampaignMonitor は、リンクベースの CTA と比較して、 CTA ボタンのクリックスルー率が 28%増加したことを発見しました。Copyblogger は、ボタンのような CTA がクリック数を 45% 増加させることも発見しました。

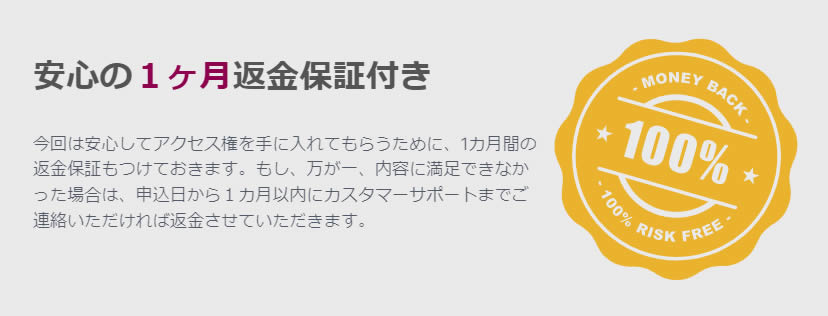
保障
もし、あなたが商品やサービスを販売するランディングページを制作するのならば保障エリアを作りましょう。
保障内容と期限などを伝えてください。
ないのならば用意できないかを検討したほうがいいです。保障があるかないかによって成約率があがったデータは沢山あります。
顧客が抱えるリスクを減らす。
そのためにできる事は何かを検討ししっかりと伝えましょう。

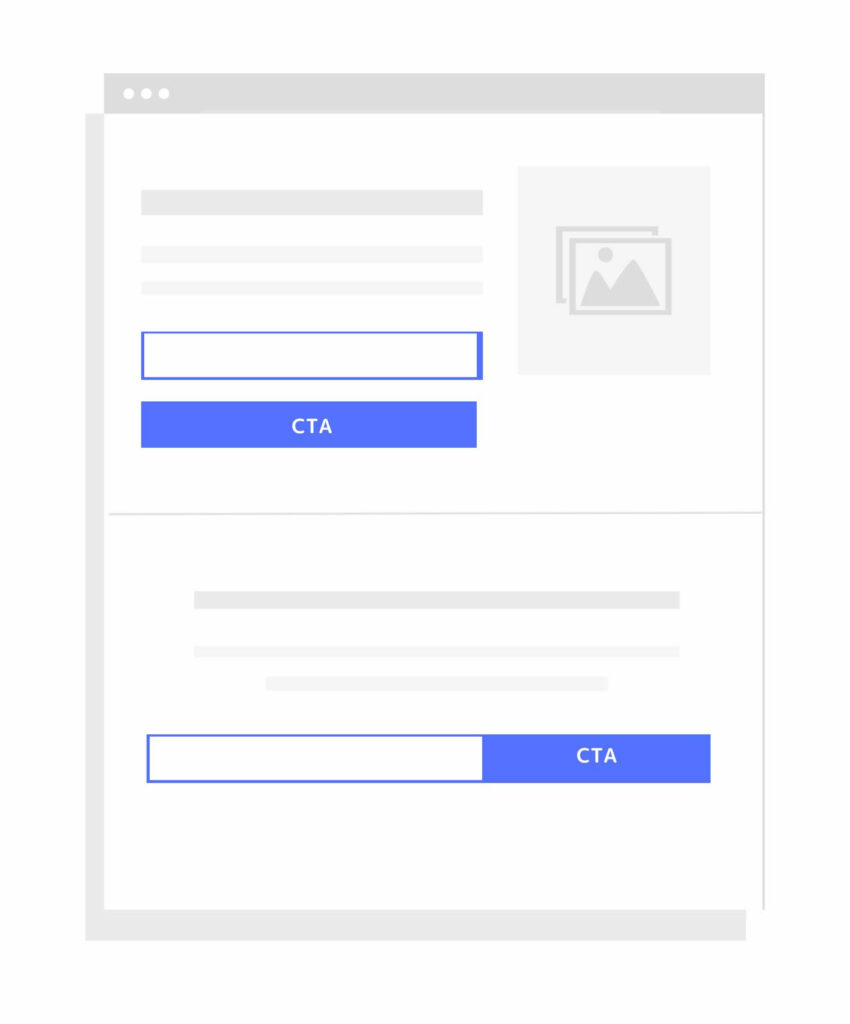
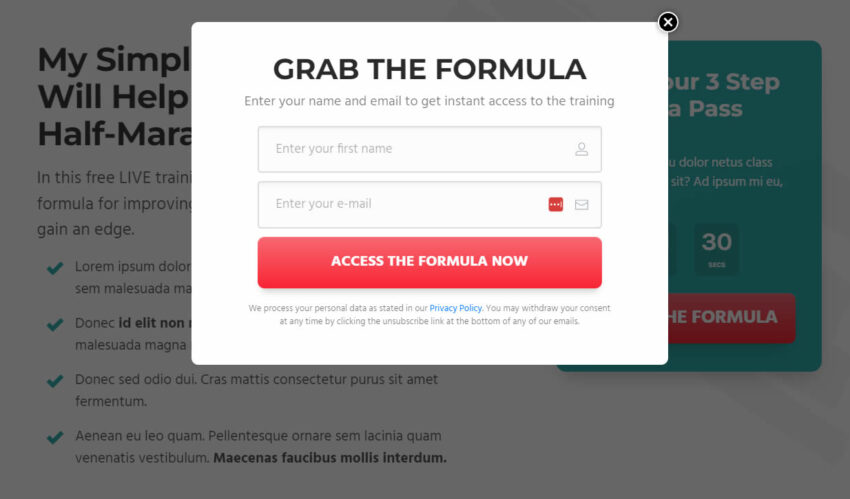
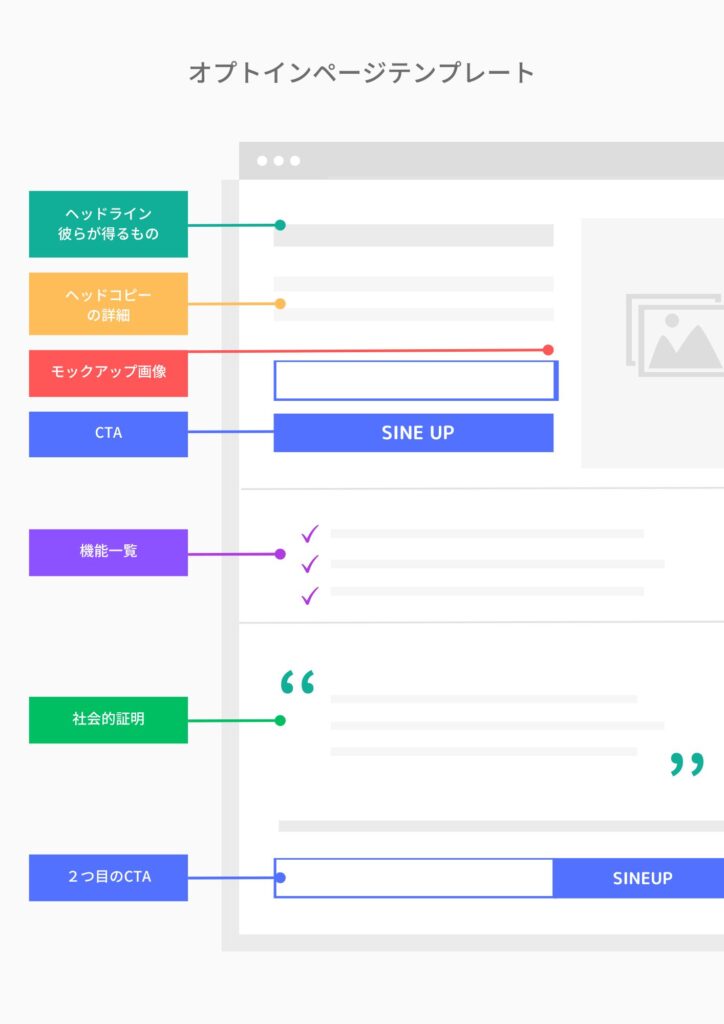
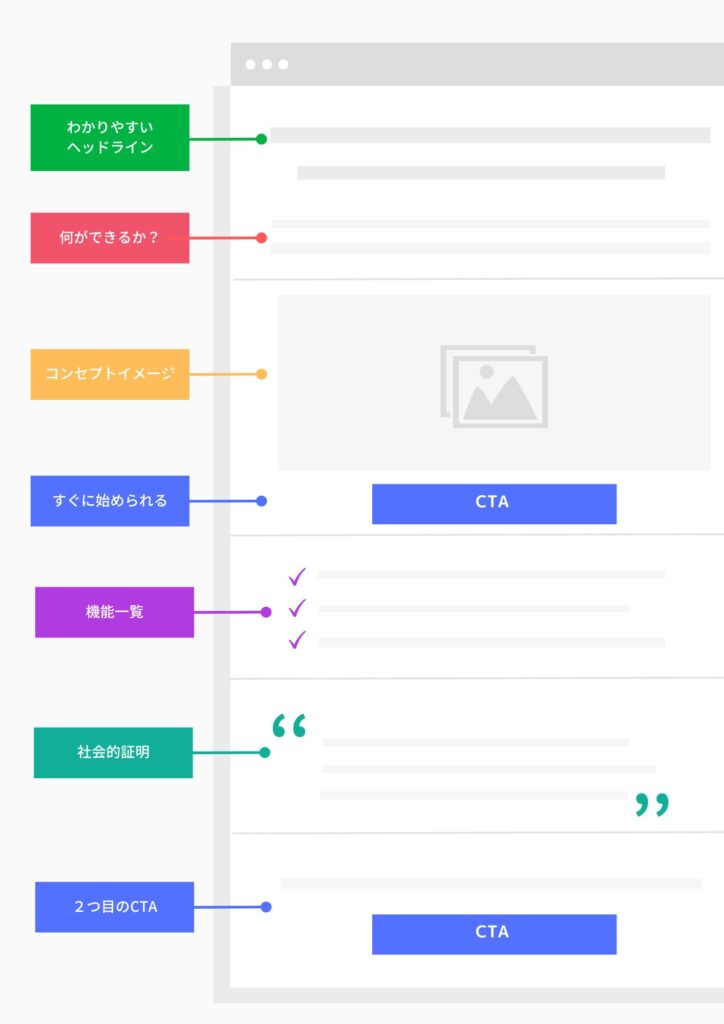
オプトインページのテンプレート
電子メールを収集するためのページ(オプトインページ)は、電子書籍・レポート・ニュースレターやウェビナーと引き換えにメールを登録してもらうために設計されたページです。

パッと見でわかると思いますがオプトインページは2箇所以上CTA(フォーム)が用意されているのがポイントです。
内容は基本的に
・ヘッドライン
・モックアップ画像
・ストーリー
・ベネフィット
・社会的証明
・CTA
があればいいです。
ヘッドライン...リードマグネットタイトルor利点
ヘッドラインで最も簡単な方法は、リードマグネットそのもののタイトルうのが間違いないでしょう。タイトルだけで利点が伝わらない場合は何が得られるのかを明示的に伝えましょう。
CTA…ファーストビューですぐに登録できるように
CTAは、ファーストビューで見れる範囲に入れるといいでしょう。ヘッドコピーの下にフォームを用意するのが基本です。そして、ランディングページ下にもいれて最低2つ用意しましょう。
モックアップ画像...イメージ画像をいれる
モックアップ画像は、電子書籍の表紙をいれるのが基本です。テンプレ―トやチェックリストならばそのままキャプチャーしてもいけるでしょう。Canvaを活用して綺麗に見せましょう。
ベネフィット....何が得られるかを魅力的に
電子書籍をてにいれること、登録をすることで何が得られるのか?を明確に伝えましょう。
社会的証明...ロゴで十分
ボリュームの多いプレゼントの場合はお客様の声をいれるのもいいですが、基本的にはロゴや実績などで社会的証明をしていきましょう。
リードマグネットの場合は短くテスト
特定のトピックに関するニッチな見込み顧客を集めたい場合は、あまり長くランディングページを作るのではなく短くしてください。リードマグネットタイトルだけでどれだけひきつけられるか?がポイントです。
それができれば・・

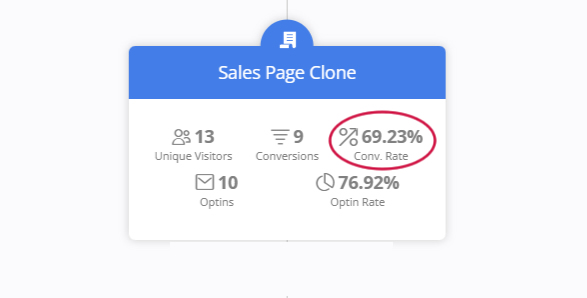
コンバージョン率68%の登録も夢ではありません。
販売ページのテンプレート
オンラインコースやマンツーマントレーニングなどを販売に使用できるテンプレートを紹介します。

当然ですがメールアドレスを登録してもらうよりもランディングページ自体は長くなります。
・ヘッドライン
・モックアップ画像
・ストーリー
・ベネフィット
・社会的証明
・CTA
・保障
ヘッドライン...得られる結果
販売ページにおけるヘッドラインの目的は、オプトインとは違い得られる結果はどんなものかを伝える事で注意をひくことです。
これが強いほど高額になります。
もし、あなたの商品から得られる未来に興味があるのならばこのような見出しを見ればページにとどまりもっと知りたくなるでしょう。
サブヘッド...得られる利益
販売ページの最初の数行に具体的にどんなメリットが得られるのかを伝えることによって先を読み進める動機を与えてください。
販売ページの目的はあくまで「売る事」です。
そのため、ターゲットとなる顧客が何を得られるのかをしっかり伝える事によって先を読み進める力になるのです。
ストーリー...製品の背景
ここでは商品を使うことによって顧客が問題を解決できると感じるストーリーを伝えていきましょう。抱えている問題・それをどう解決したのか?そして、商品を提供しようと思った理由。
この3ステップで作っていきましょう。
商品内容...特徴と利点
ここであなたの製品を紹介して一体その商品に何が含まれているのかをリスト化をしましょう。
ただ、商品の機能や特徴を伝えるだけでは意味がありません。
その機能や特徴から何が得られるのか?を含んだものにしてください。
社会的証明...お客様の声
その製品を使ってどうなったのか?何が得られるのか?を顧客に語ってもらいそれを見せましょう。あなたが説得するよりも、誰から証明をしたほうが何倍も説得力を増します。
CTA...購入ボタン
販売ページには少なくとも価格を提示した後。
ランディングページの下部の2つ用意しましょう。
もし、バックエンドでの販売の場合はヘッドラインの下に配置してあげることによってファンは迷うことなく購入してくれます。
保障
保障内容と保障の期間などをいれましょう。
保障は顧客が感じているリスクをいかに排除してあげるのか?という視点で考えた保障を用意してください。ただ単に30日間全額返金というのが正しいわけではありません。
無料トライアルランディングページテンプレ―ト
無料トライアルのランディングページは、サインアップを誘導することです。
オプトインページとは少し異なります。
オプトインページは登録をした時点で終了ですが、無料トライアルの場合は登録後にサインアップ、ログインとしてもらわないといけません。
そのため、登録して完了と考えない方がいいです。

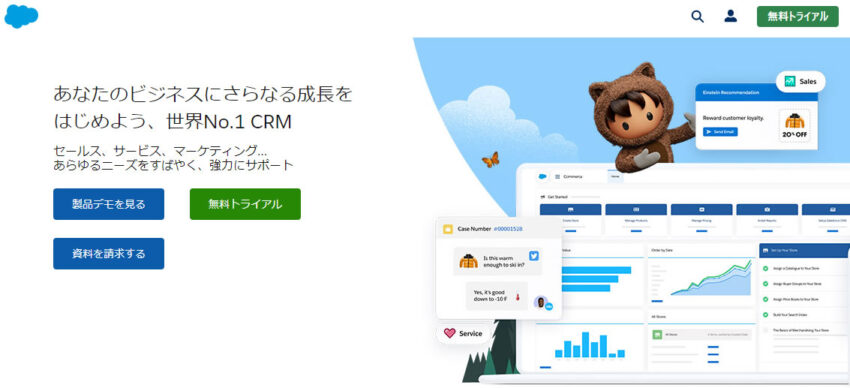
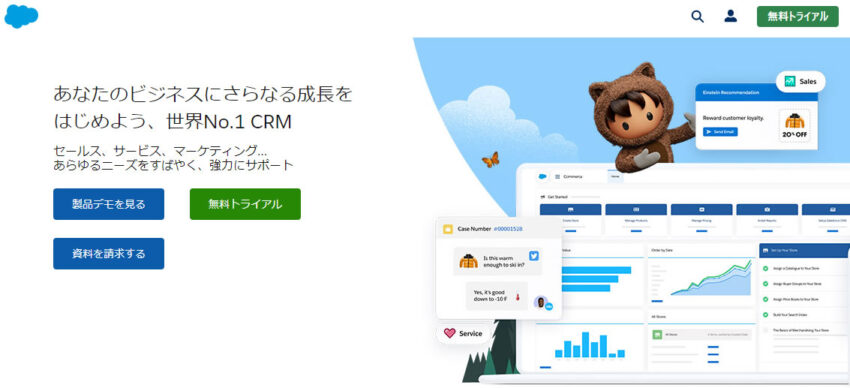
ヘッドライン...わかりやすくする
無料トライアルをやっている企業は、なぜかヘッドコピーを曖昧にしてしまいがちです。
有料を無料で試せるから無料というように価格を強調してしまいます。
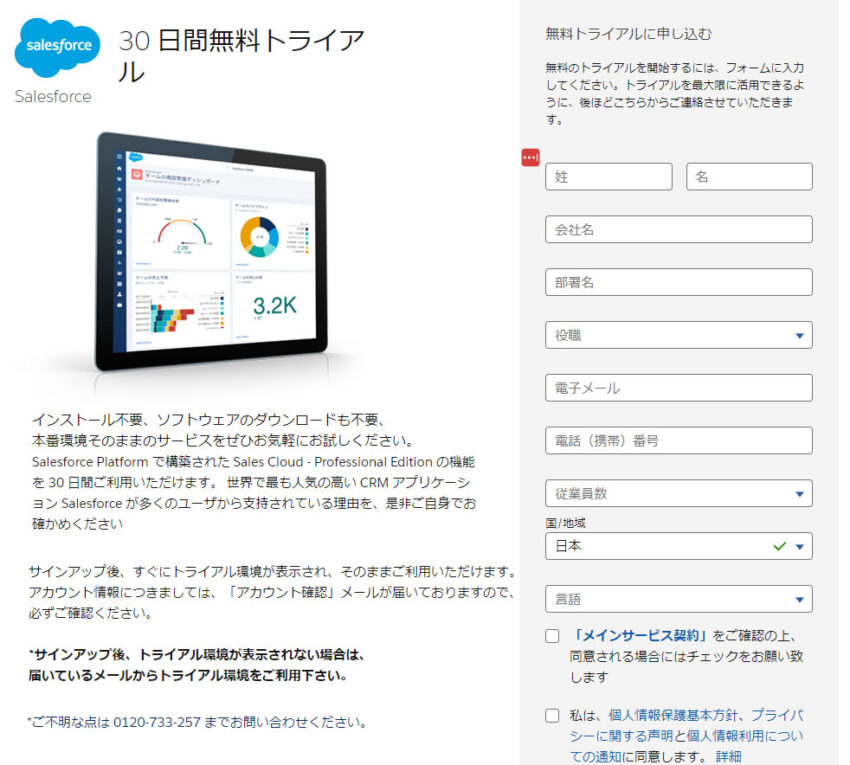
それは間違っていませんが、セール不フォースは「ビジネスをさらに成長する」のようなわかりやすい見出しを使っています。

サブヘッド...何ができどうなるか?
そしたら、あなたが無料で提供するものが一体どんなことができて、どんな結果を得られるのかを伝える事で使ってみたいと思ってもらいましょう。
モックアップ画像...コンセプトイメージ
日本では現在、スクリーンショット画像を使っていてそれは未だに効果はあると米国でも言われています。
しかし、最近ではスクリーンショットはそれは何か?は伝えられても何をしてくれるのか?を理解するのが難しいという事でコンセプトをイラストを使って説明しているものが多いです。
例えば、セールスフォースの画像は営業活動を効率的に行うツールを簡単に使えるイメージを一目で伝えられるように工夫されています。

CTA...すぐに始められる
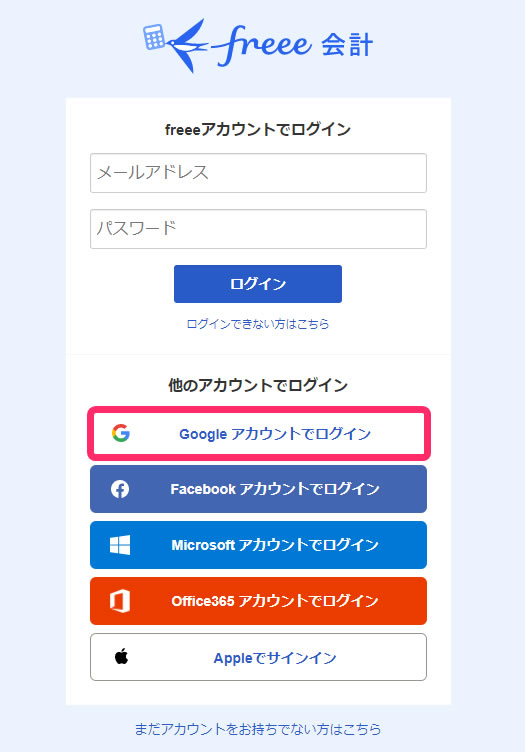
基本的に無料トライアルのCTAはすぐに使えるようにスクロールせず見えるところに用意しましょう。
そして、GoogleやFacebookなどのアカウントでメールアドレスを登録することなく登録できるようにしてください。
余計な手間を省くのが最大のポイントです。

しかし、セールスフォースは登録難易度があがっています。
これは個人事業主ではなく法人にしか使って欲しいと思って選んでいるからです。

機能一覧
派手なものは必要はありません。使える機能を4~5個用意しましょう。
社会的証明
使用した顧客の声、数、製品を使用している有名企業を紹介して証明をしていきます。
CTA
ランディングページの下部にもCTAを追加してください。
ランディングページは模倣例から探す
私はこれまで、計300ページ以上のランディングページを制作してきました。
自分のランディングページを制作する場合も依頼された場合も、まず最初にすることは模倣例を探します。
まず、最初にコンセプトをイメージしてください。
できましたか?
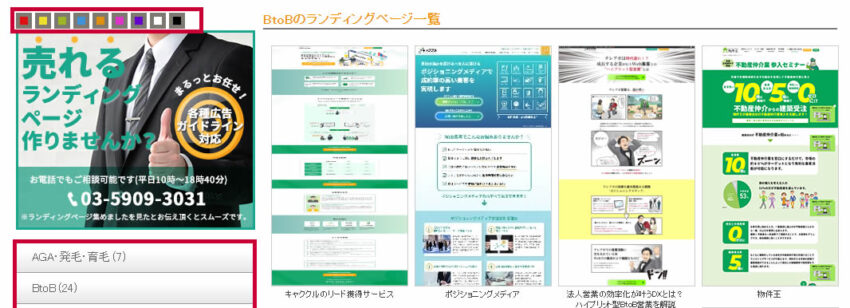
そしたら、ランディングページのまとめサイトを開きます。

(例)ランディングページ集めました
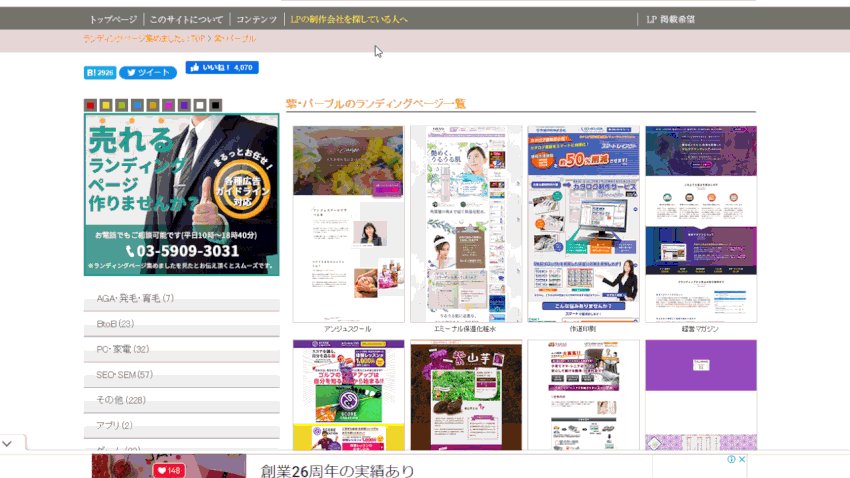
業種か色、または両方を選択し一覧を表示します。

そしたら一覧ページをスクロールして印象に残ったものを3~5つ用意してください。

そしたらどれか1つに絞ります。
このようにまずは模倣例を探してデザインのイメージを固めることができます。
あとは画像やイメージ、色を変えたりしてデザインを作りましょう。
模倣しながら作れば大きく失敗する事はありません。
ランディングページを制作する2つの方法
イメージができたら後は制作するだけです。
ランディングページを制作する際には主に2つの方法があります。
1.外注に依頼する

一覧が出てくるので評価・価格・ポートフォリオをチェック。

いいなと思える人に依頼をしてください。
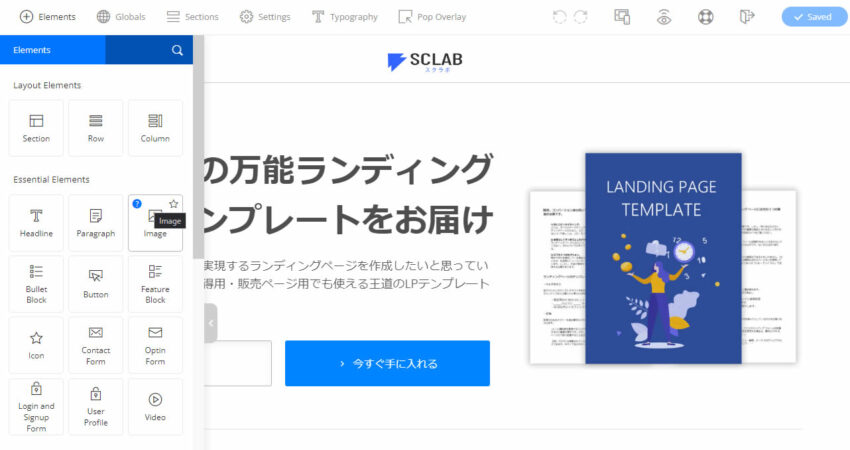
2.WordPressプラグインorテーマ
もし、あなたがWordPressを活用しているのならば、ランディングページを作成できるプラグインやテーマの利用を検討してみてください。
ブログを制作している方ならば非常に使いやすいです。
日本語版で最も初心者に使いやすいLPプラグインは
・Danganページビルダー
がオススメです。
私の場合は、全て使いましたが、LPtoolよりも機能が多い米国のOptimizepressを気に入って使っています。
LP toolと同じくテンプレ―トを選びビジュアルエディターで見ながら制作できます。

自分でテンプレ―トとして保存することもできます。
似たページを作成するなら30分以内に1つ完成します。
重要度の高い箇所からテストをする
どのランディングページでもA/Bテストをする際にこれだけはアドバイスしておかなければならない事があるとしたら、
重要度の高い箇所からテストをしましょうと伝えます。
これは以前、私が犯していたミスです。
ランディングページの中央の見出しを変えたり社会的証明の部分を変えたり色を変えたりしていました。
成約率は変わりませんでした。
毎日消費される広告費。
焦って色々変えていたら意味がわからない状態になってしまったのです。
寝る間も惜しんで全て作り直し、なんとか1カ月で一定の成約率が出ました。
しかし、後になって気付きました。
重要な箇所からテストをしたほうが早かったと。
今ではおかげ様で重要な箇所から改善をしています。
例えば、私は最近下記のランディングページをリリースしました。

しかし、コンバージョン率は0%。
そこでオファーそのものを変更することにしました。
コースをメインにするのではなく、コースの中にあるブログのテンプレ―トを強調することにしたのです。

一回の変更でコンバージョン率が40%になりました。
このように、ランディングページはコンバージョンに直結する重要な箇所からテストをすべきです。
余計な時間と労力をかけないでください。
ヒートマップを使用してランディングページがコンバージョンに至らない理由を突き止める。
ランディングページにアクセスしたユーザーがコンバージョンに至らない場合。思ったほどコンバージョン率が高くない場合。
何が原因なのか?
これを探すのが大変です。
ヘッドコピーならばまだしも、ストーリー・社会的証明・ベネフィット・保障などどこが原因なのかわからないものです。
そういう際に使われるのがヒートマップです。
ただ、ヒートマップを使っても「コンバージョンに至らない理由と修正方法はコレです。」と教えてくれるわけではありません。
しかし、これはあなたが原因を把握するための判断材料となるデータを提供してくれます。
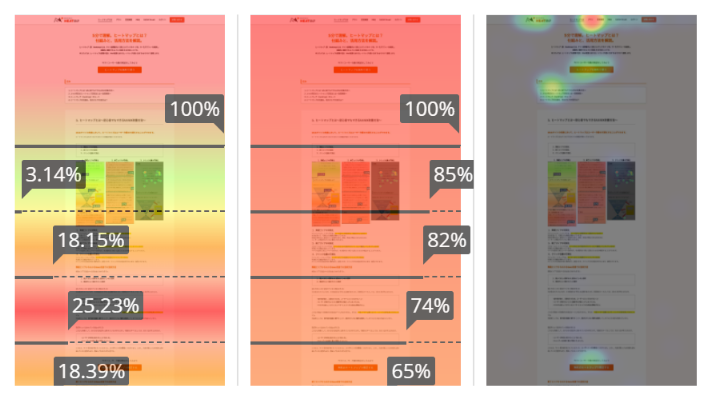
例えば、無料で使えるミエルカのヒートマップを導入してみました。
実際にヒートマップを見てみるとユーザーがランディングページをどのように閲覧しているかのデータを見ることができます。
これを見ると想定通りの行動をしていないことに気付きます。

この気付きから洞察を得てランディングページのUIを改善することヒートマップを導入しないよりも的確な改善ができるようになります。
デッドラインを決める。
私はどちらかというとせっかちなタイプです。そのため、A/Bテストを行うと1日50アクセスでも改善をしたい衝動に駆られます。
しかし、感情に任せてA/Bテストの結論は出してはいけません。
改善をすぐするのは間違いなのです。
ここで私は期間・アクセス数のラインを決めてテストをするようになりました。
データがしっかりたまってからA/Bテストをするのです。
それはなぜか?
Hubspotでは、私よりもずっと上手にA/Bテストについて詳しく説明してくれています。
しかし、結論。
私は少ないアクセス数・短い期間で成約が出ていても出なくてもそれは一次的なものでしかなく結論を出すのは早い事に気付きました。
10件程度のコンバージョンで結論をつけてはいけません。
あなたの想像以上のアクセス・期間・コンバージョンが必要なのです。そのためはやる気持ちを抑えてじっくりとA/Bテストを行い数字と向き合う必要があるのです。
※更に詳しく知りたい場合は、ABテストでコンバージョンを最適化する方法決定版ガイドをご覧になってください。
Aboutページをランディングページ化
ランディングページは、広告からトラフィックを集めるだけのために使うわけではありません。
実際に、ありとあらゆるウェブページをランディングページにすることができます。
それは概要ページでも可能です。
たとえば、このブログにはプロフィールページにもフォームを用意しています。

なぜか?
それは、以前運営していたプロフィールページでは最もリストが獲得できたからです。
1日15リスト中1リストはプロフィールページからの登録されていたのです。
もしフォームを用意していなかったらどうなっていたでしょう?
1年間で365リストを失うことになります。
そこからの売上は?
とてつもない違いを生み出します。
アクセスのあるページにCTAをいれる
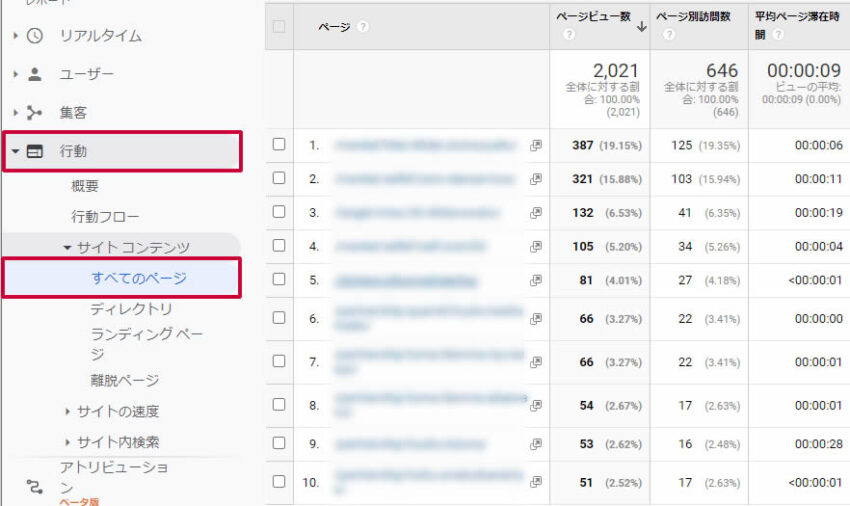
あなたのお手持ちのブログやウェブページのアクセス解析を見てみてください。
その中で安定的にアクセスが集まるページはありますか?
Google アナリティクスを見ていきましょう。

これでこれで安定的にアクセスがあるページがわかります。
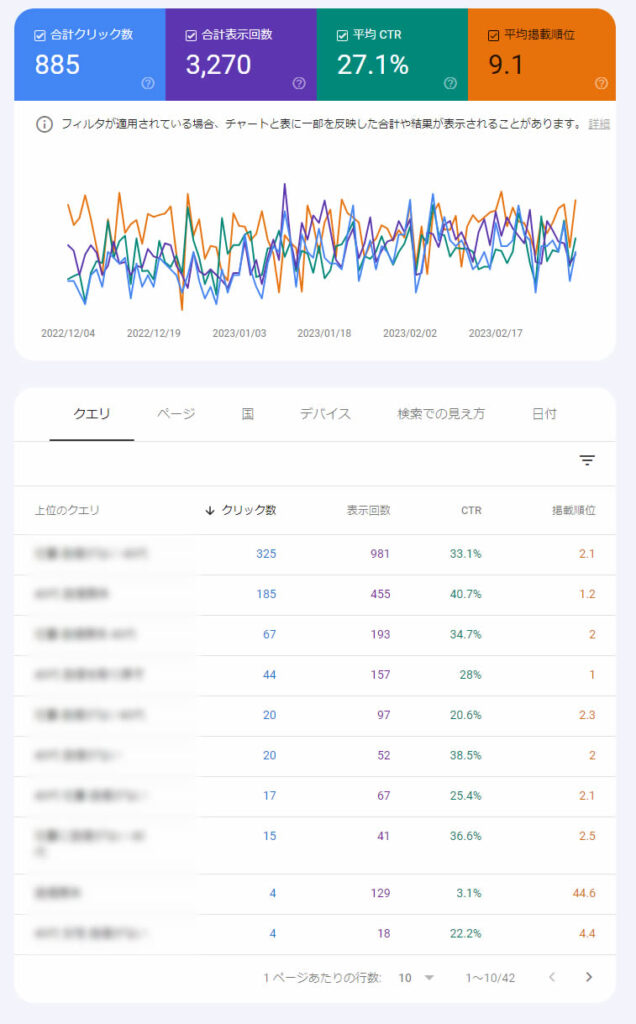
そしたら続いてSeach Consoleを開いてください。
アクセスがあるページのURLを入力します。

これでどんな悩みや問題を抱えている人がアクセスしているのかがわかりました。
ここまできたら、そのターゲットが一体何を求めているのか?を考えてリードマグネットを作って記事の下のCTAを設置していきましょう。
安定的に集まる見込み顧客が欲するリードマグネット。
これで安定的にあなたはリストを獲得できるようになるはずです。
実際、1つの記事に適したリードマグネットを用意する事で圧倒的なコンバージョンで見込み顧客を獲得できます。
Googleで上位表示を目指す
ランディングページをGoogleのトップにランキングされるのは非常に困難です。
実際、検索上位のサイトは有益な価値あるコンテンツが用意されていて、リードジェネレーションやオプトインページ・販売ページはほとんどありません。
しかし、だからと言ってランディングページが検索上位になることが不可能だ!という意味ではありません。
やってみる価値はあります。
まず、検索結果にランディングページが1つか2つあるキーワードを選ぶ必要があります。
つまり・・・
ランディングぺージを探しているキーワードを見つけるのです。
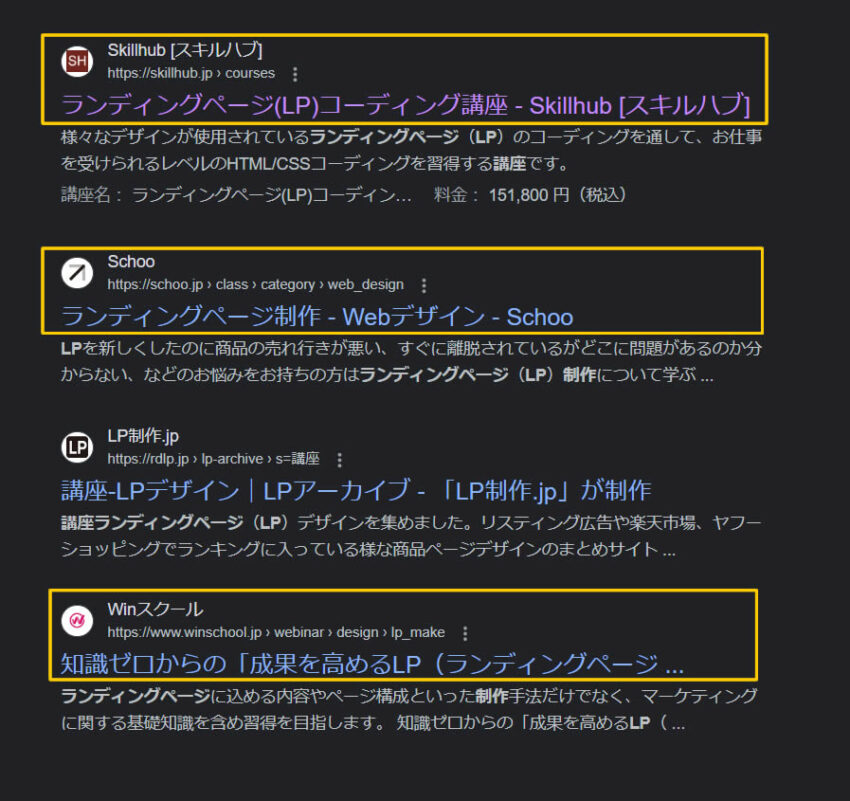
例えば、「ランディングページ 講座」で検索されるキーワードがブログだけでなくランディングページが非常に多いことに気づきました。

これらはランディングページです。
そのため、最近私はランディングページの作り方の講座のランディングページを作ろうと思っています。
うまくいけば、Googleがトピックを内容を理解しランキングをしてくれる可能性があります。
そして、広告を出稿しなくても購入・登録をしてくれます。
ナビゲーションバーを消す
忘れないでください。ランディングページの最大の特徴は1つの行動にフォーカスをあてていることです。
・リスト登録ならばリスト登録のみ。
・購入してもらうならば購入ボタンのみ。
にするのが理想です。
もちろん、プライバシーポリシーや特定商取引法などありますが、それ以外のリンクは全て削除することをオススメします。
そうすれば、ユーザーはオファーのみに焦点を当てらます。
集中力を削ぐものがなくなります。
たとえば、リードマグネットページのヘッダーから「HOME」や「CONTACT」のリンクを削除します。

利用規約やプライバシーページのリンクだけのシンプルなフッターにします。

これだけでコンバージョン率はかなりあがるはずです。
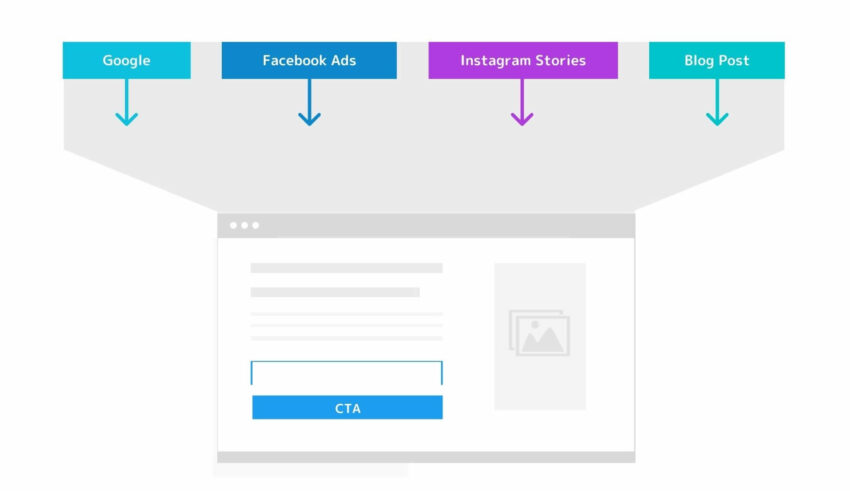
ランディングページと
トラフィックを一致させる
始めてランディングページを制作するときは、おそらく1つのランディングページにあらゆる箇所からアクセスを集めるはずです。

このアプローチは正解です。
しかし、最終的にはオーディエンスごとに異なるランディングページを作成したほうがいいです。
例えば、Facebook広告を実施してるとします。
しかしFacabook広告には、Instagramもあり広告エリアもそれぞれバラバラにあるはずです。
それを全て同じランディングページに誘導するよりもオーディエンス毎に変えてみることをオススメします。
他にもオーディエンスによっても変えることができます。

・中小企業の社長向け
・大企業のマーケティング担当者向け
・副業している個人向け
それぞれ使う言葉が多少変わります。
メディア毎に変えてみるだけでも効果はあります。
・YoutubeにはYoutube動画視聴者限定
・InstagramはInstagram利用者限定
と一言付け加えるだけでもコンバージョン率は変わるはずです。
ランディングページを動画にする
今やオンラインは動画メディアの登場によって集中力が格段に低下しているというデータがあります。

テキストを読む事よりも動画のほうが受動的に情報を取得できます。
そのため、文字でランディングページを作るだけでなく動画でランディングページを作成するのもいいと思います。
米国ではLPよりも動画LPが増えています。
テキストを読み上げるだけです。
一定の成約率が出ているランディングページならば、動画に変えるだけでコンバージョン率があがる可能性がります。
しかし動画の制作にはコストがかかります。
そのため、まずはテキストベースのランディングページで成約率を確認してから動画にしてみてください。
米国の最先端マーケティングを取り入れているダイレクト出版さんは、最近では販売のランディングページはほぼ全て動画に変えました。

続けているということは成約率はあがったと見て間違いないでしょう。
結論
ランディングページのガイドをお楽しみいただけましたか?
さて、ここであなたに質問があります。
・このガイドの内容のどれをまずは試したいですか?
・出来ていなかったことはありますか?
・何が参考になりましたか?
今すぐ下記にコメントを残して教えてください。