この記事では、コンバージョン率の最適化に関する記事です。
この記事では次のことを学ぶ事ができます。
・A/Bテストの実行方法
・ランディングページを最適化する方法
・訪問者を顧客に変換する方法
・効果的なコンバージョン率最適化の10の方法
つまり、より多くの見込み顧客の獲得、販売、トライアルを獲得したい場合はこのガイドが気に入ってもらえるはずです。

コンバージョン率の最適化とは、メールマガジンの登録や商品の購入など、こちらがおこしてほしい行動を起こす人の数を最大化するためにサイトを最適化する事を言います。
ご存じの通り、“コンバージョン”とは、訪問者にとってほしい具体的なアクションの事です。
Eコマースサイトの運営をしていますか?
→ならばコンバージョンとは商品を購入してもらう事です。
あなたはブロガーですか?
→ならばコンバージョンとはメルマガに登録してもらう事です。
SaaSですか?
→ならばコンバージョンとは無料トライアルのサインアップしてもらうことです。
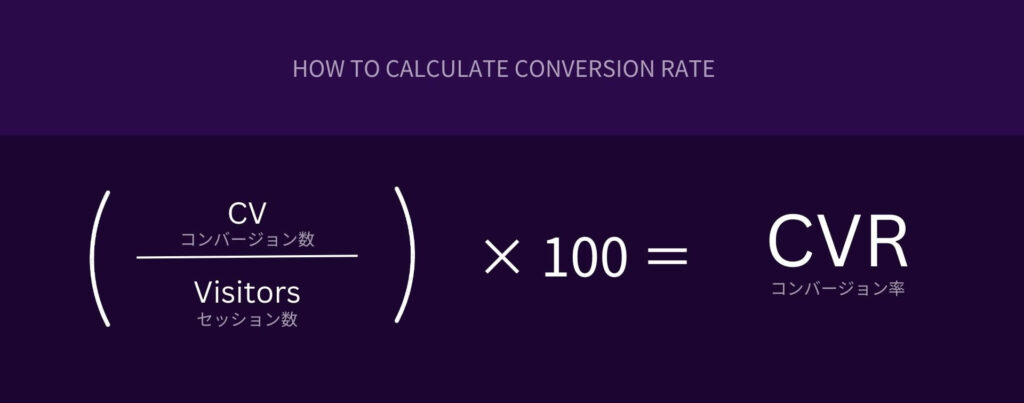
コンバージョン率は、ページにアクセスして望ましい行動をとった人の割合です。
実際にコンバージョンに至った数をページにアクセスをした人の数で割ることによってコンバージョン率を計算できます。

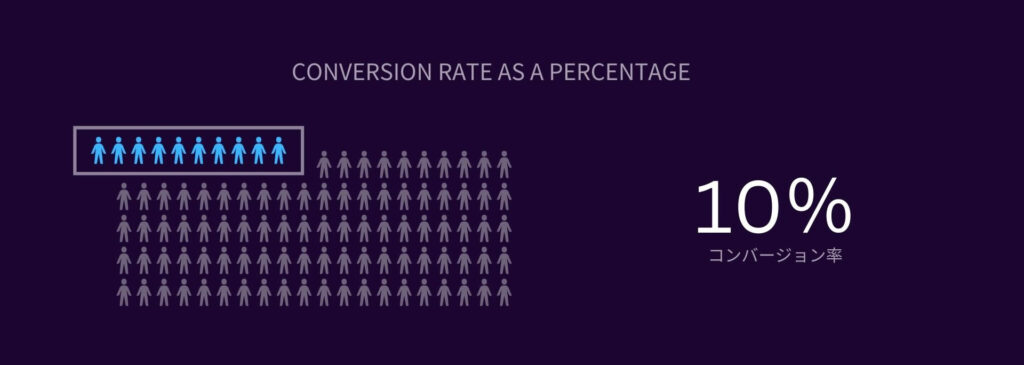
たとえば、あなたがダイエットを手助けするソフトを提供しているとしましょう。
そのアプリを紹介しているWEBサイトに100人が訪れていたとします。
そのうち10人が無料トライアルにサインアップした場合、そのページのコンバージョン率は10%になります。

ただ、間違ってはいけません。
「コンバージョン率」やその「最適化」という事に対して誤解をしている人がいます。
確かにコンバージョン率は誰もが高めたいものです。しかし、それがビジネスの1番の目標であってはいけません。
なぜか?
あなたがIphoneを販売しているEコマースサイトを運営しているとします。そして、そのコンバージョン率は5%だったとしましょう。
じゃあ、そのIphoneを100円で販売をし始めたら、おそらくコンバージョン率は100%近くになるでしょう。

どうでしょうか?コンバージョン率を上げることは確かにいいことですが利益は残りません。
何が伝えたいのか?というと結局のところあなたの最終的な目標はサイトから生み出す利益を最大化することのはずです。確かにコンバージョン率を最適化することは利益をあげてはくれますが、必ずしも利益をあげてくれるとは限らないのです。
そのため、あくまで利益をあげるための手段の1つでしかない。
ということは覚えておいてください。
実際、私はコンバージョン率はそのままで広告のオーディエンスを変えただけで売り上げが2倍になったこともあります。
最初のステップは、コンバージョンの目標を設定して基準を作ることです。
例えば、Eコマースサイトを運営しているとします。
目標は、サイト全体のコンバージョン率10%高めることかもしれません。あるいは特定の商品のコンバージョン率だけを高めたいかもしれません。
いずれにしても、分析・A/Bテストをする前に、目標となる基準を設定することが重要です。
次に目標を設定したら、現在のコンバージョン率をメモしておきましょう。そうすることによって、コンバージョン率を向上させるために何が最もインパクトのある改善になるか?を考えるようになります。
そして、目標までしっかりと管理をするようになります。
Googleアナリティクスなどでも目標を設定することによってAIが自動で学習もしてくれるようになるので目標は絶対に設定しておきましょう。
私も毎回、広告を出稿する際には目標値をかなり明確にしています。

これで、サイトの現在のコンバージョン率がわかりました。
具体的な目標も設定しました。
それによってどれくらいの利益が出るか?売上を達成できるかもわかったはずです。
ここで、コンバージョン率が低い理由を解明していきます。
最初に見るのは何か?

それはGoogleアナリティクスです。アナリティクスはコンバージョンが最も強い場所(弱い場所)を正確に示してくれます。
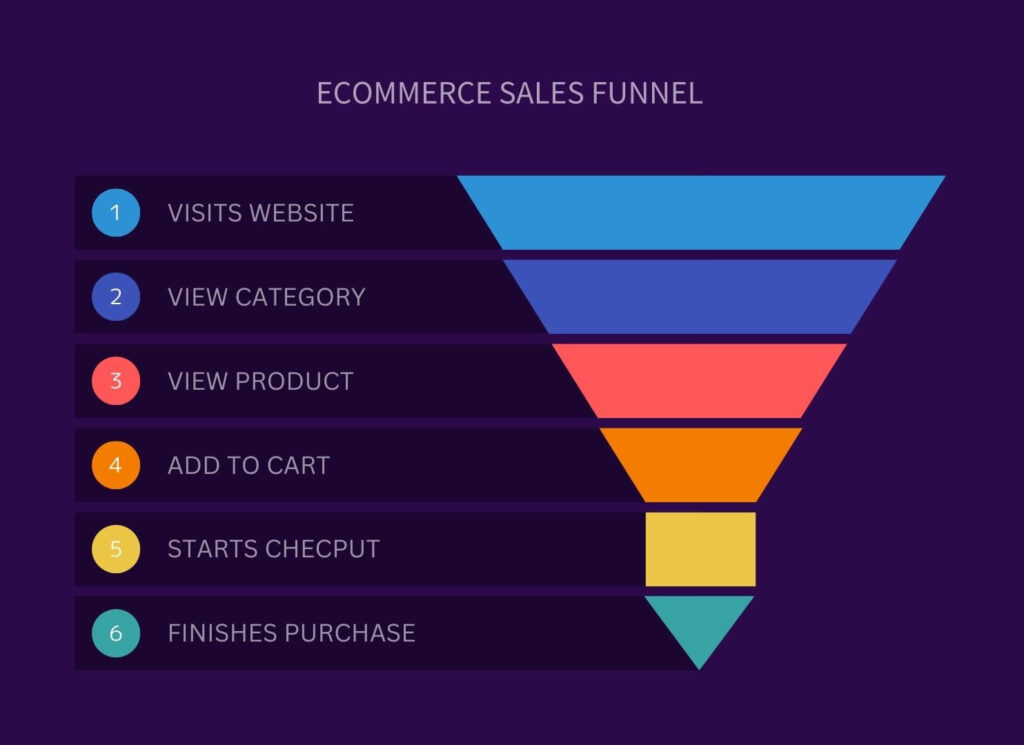
例えば、カートページでの離脱は多くのeコマースサイトにとって大きな問題です。また、アナリティクスはプロセスのどこで人が離脱する傾向があるかをチェックできます。
そうすれば、どこからテストを始めればいいのかわかります。
別の例で説明しましょう。
ブログをGoogleアナリティクスで調査をすると、どのブログ投稿が読者をメール読者に最も悪影響を及ぼしてるのかを確認できます。

分析は、デバイス間のコンバージョン率の違いを確認するのにも役立ちます。
たとえば、スマホやデスクトップのコンバージョン率よりもタブレットからのコンバージョン率が半分であることがわかったりします。

つまり、タブレットユーザーがコンバージョンに至らない理由を解明すればいいわけです。Ipadなどではページが崩れている可能性もあります。
また、ポップアップがタブレットで読み込まれてない可能性も。
理由はなんであれ、まずはアナリティクスをチェックすればすぐにコンバージョン率を最適化するページがわかるようになります。
定量データは、コンバージョンを増やすために使用できるもう一つの方法です。
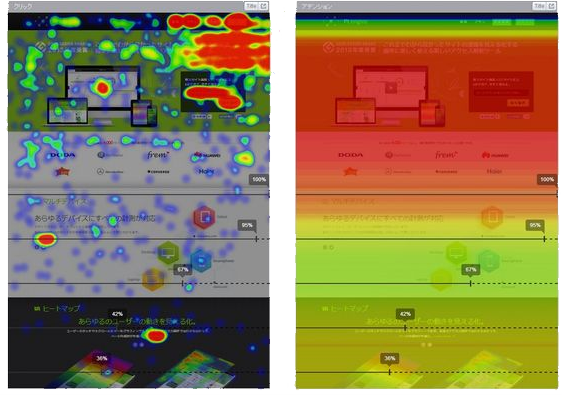
ヒートマップなどでページに訪れたユーザーの行動を細かく分析できるソフトウェアを使いましょう。(Hotjaやミエルカがおすすめ)

これらのツールは、訪問者があなたのページをどのように操作するか?スクロールするのか?を示してくれます。
「なぜこのページはコンバージョンに至らないんだ?」
が細かくわかるのです。
たとえば、私が以前依頼されたオプトインページでは、思ったほど登録がありませんでした。そこでヒートマップを見るとファーストビューから下に移行する人が〇%しかいませんでした。

この場合、コンバージョン率をあげるためには、最初に表示される個所にあるヘッドコピーとモックアップ画像を変える事でコンバージョンがあがる可能性があります。
そこで実際にモックアップ画像だけ変えました。
コンバージョン率が3%アップさせることに成功をしました。
定量データは非常に役立ちはします。
しかし、コンバージョンに至らない理由を全体で把握をしたい場合は定性的データも必要です。
このデータは次を使用して取得しましょう。
・対面またはオンライン面談
・詳細調査
・現地調査
・チャットのログ
・ユーザーテスト
そう、コンバージョン率最適化のために定性データを収集するにはあらゆる方法があります。
それよりも大事なのは顧客に適切な質問をする事です。
具体的にユーザーがコンバージョンするのか?しないのかを理解することにつながる質問をしましょう。
たとえば、現在のクライアントや見込み顧客に次のような質問をするといいでしょう。
・私たちのサービスを手にした一番の理由は何?
・他にどんなサービスを検討しましたか?
・どくくらいの価格帯を検討していますか?
・何があれば、この商品は私にピッタリですと言えるのか?
次にこれらの回答を利用してA/Bテストを実施する際に非常に役立ちます。
サイトのトラフィック数が少ない場合はABテストはほぼ不可能です。
なぜか?
テストが統計的な確証を得ることができないからです。
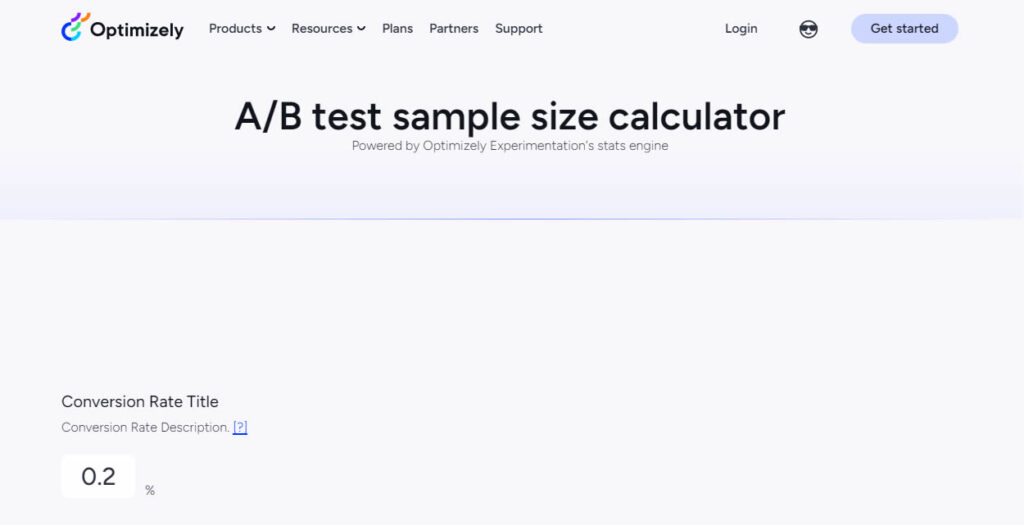
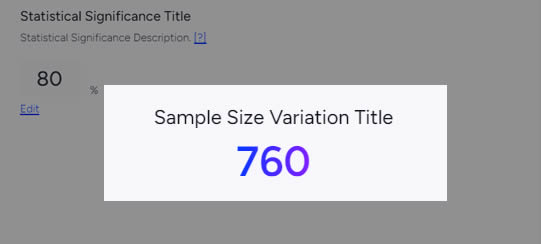
もし、統計的な確証が得られるトラフィック数を知りたいのならばOptimizelyの計算ツールを使用するとどれくらいのトラフィックが必要かを簡単に確認できます。

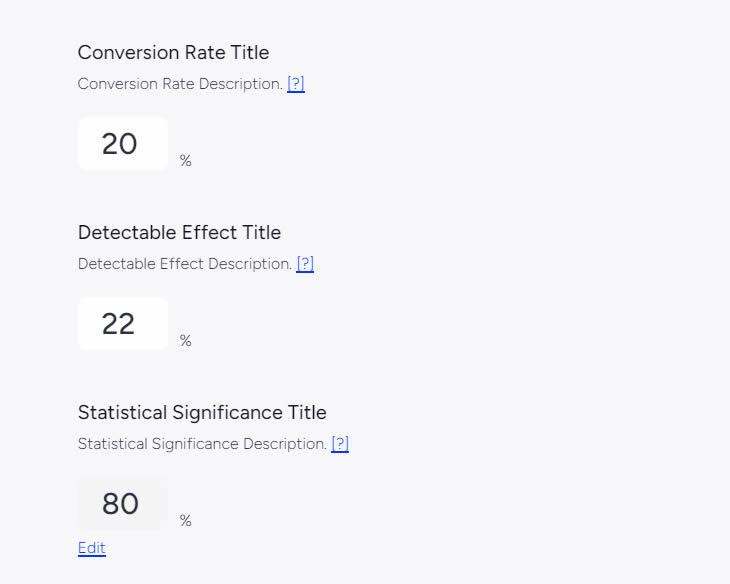
まず、現在のコンバージョン率を入力しその次の目標のコンバージョン率を入力します。

そしたら、統計的優位性を80%にします。
するとその下に必要なトラフィック数が表示されます。
CVR20%をCVR22%にしたいのならば、760のアクセス数でいいと教えてくれました。

ただし、小規模で広告からのコンバージョン率を計測するのならば、そこまで予算がないのでオーディエンスを具体的にして1日数千円とデッドラインを決めて調査することをお勧めします
ABテストに関して多くの人が抱く最大の疑問の1つが
「最初に何をテストすればいいのか?」
これは答えるのが難しい質問です。
結局のところ、見出しから価格、ボタン、マイクロコピーに至るまでサイト上でテストできる項目は無数あります。
そこでここではABテストをどこから始めるのかを決めるために役立つ3つの方法を紹介します。
これは単純ですね。
トラフィックが多いページのコンバージョン率のコンバージョン率を向上させるとコンバージョン数は大幅に増加します。
たとえば、つい最近依頼されたFacebook広告の運用で私はまずオーディエンス毎にわけて広告を出しました。
なぜか?どのオーディエンスが最も安く多くトラフィックを集められるのかを調査するためにです。
トラフィックを多く獲得できるほうがABテストをしやすいからです。
ブログ記事下のCTAもそうです。
ABテストをする際にはどのページが適しているのか?トラフィックが多い方が素早くテストを完了させることができます。
逆に最もコンバージョン率が低いページでもABテストを開始するのもインパクトが大きいです。
なぜか?
すでに最悪だからです。あらゆる最適化がプラスになる可能性があり1回のABテストで5倍~10倍の改善をすることもあります。
前の章で収集したデータがここで役立ちます。
ここで、最初のテストのデータをチェックするのです。
たとえば、ユーザーのテストデータから「購入を迷ったのは決済画面の入力項目が多いのを見たとき」だったとします。
もしそうならば、入力項目を減らせないか?先に決済をしてから住所入力してもらったらどうか?などのアイディアが得られます。
何をテストするのかを決めたら次は仮説をたてます。
なぜこれが大事なのか?
そもそも仮設がなければ何の意図もなくランダムにテストをすることになります。
仮説は、理屈とデータに基づいてテストをするのに役立ちます。
直感ではだめです。
たとえば、最近ブログからのメルマガの登録率をあげるためにテストをしました。

私の仮説は、50%のスクロール時にポップアップを表示させれば、記事を最後まで読む前にアピールできるのではないか?というものでした。
そして、テストを開始する際には仮説をスプレットシートに書き留めました。
ABテストを行う上で役立つ2つのヒントを紹介します。
まず、大きな要因をテストします。
ABテストの初心者にとって最も一般的な間違いの1つは、小さなテストしてしまうことです。
ボタンの色などは小さいテストです。
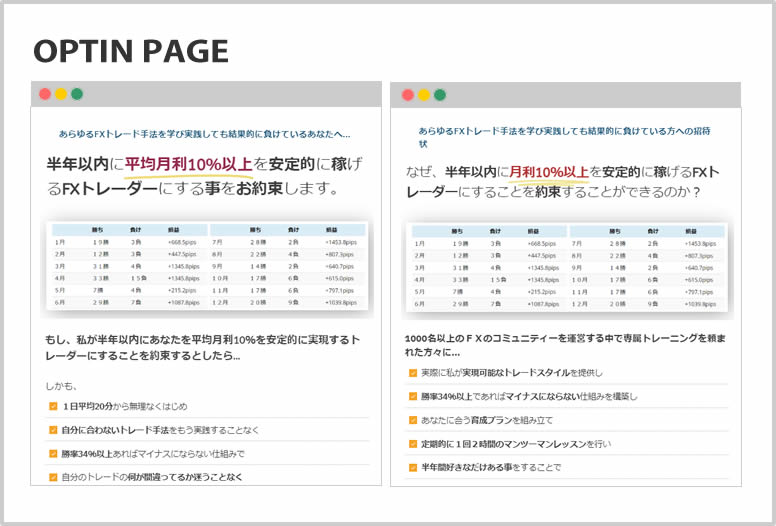
代わりにページの2つのまったく異なる訴求ポイントのランディングページのテストを開始したほうがいいです。次に、ヘッドコピーとファーストビューのイメージ画像を変えます。
そうやって大きな要因をテストして勝ち残ったページを小さなテストをしていくのです。
たとえば、つい最近FXのプロモーションの広告を依頼されたときに、ボタンのコピー・ロゴ・見出し・フォントサイズなどの細かいテストはしませんでした。
まだ早いからです。
代わりにランディングページのヘッドコピーを「What」と「Why」でテストをしました。
両方とも変わりはありませんでした。

そのため、今度は「月利10%」というように得られる結果をヘッドコピーにいれるのと「勝率34%以上でプラス」と勝率をヘッドコピーにいれるのと両方を試しています。
次にソフトウェアが必要になります。
しかし、ありとあらゆるABテストツールが多数ありますし、ランディングページのツールにABテストが行えるものもあります。
私の場合は、オプティマイズプレスというワードプレステーマを使ったり、広告グループ毎に分けてテストを行っています。
これは求める機能によって何がベストは変わってきます。
ただ、もし無料でテストを行いたいと思っているのならば・・・グーグルタグマネージャーとグーグルオプティマイズがおすすめです。

SEOや広告とも相性もいいし、WEBページを直接編集をしなくてもABテストを行うことができます。
最後のステップは結果を収集し分析をして改善をすることです。
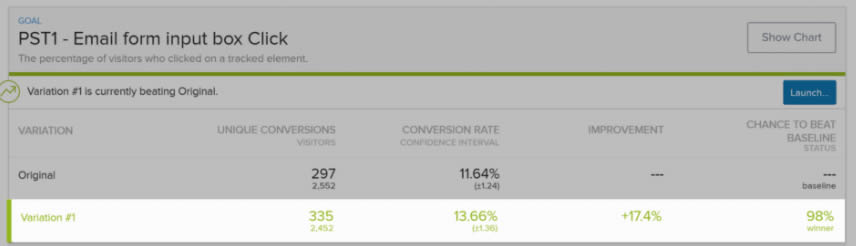
幸いなことに、ほとんどのABテストのソフトウェアは結果が一目でわかるようになっています。

AとB。
どちらが勝ったのか?がわかったら以下のことを書き留めておいてください。具体的には次の質問をしてください。
・私の仮説は正しかったか?
・今後のテストに応用できる学びが得られましたか?
・これらの結果に基づき次に何をテストする必要があるか?
これを目標数値が出るまで実行していきましょう。
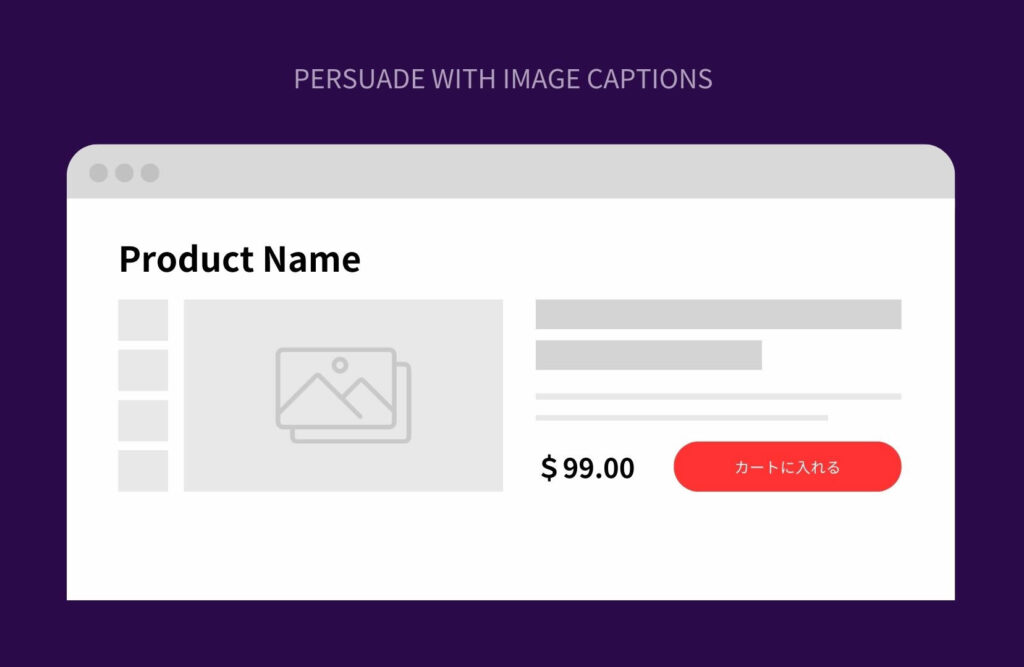
私のお気に入りコピーライティング本の1つであるCashvertisingによるとキャプションは見出し以外のコピーよりも2倍見られるそうです。
つまらない説明をするために労力をかけないでください。
代わりにキャプションに魅力的で説得力のあるコピーを用意しましょう。以下に例を示しましょう。

実際、私のランディングページファーストビューのモックアップ画像のコピーを英語から日本語に変えただけでコンバージョン率が1.5倍になりました。
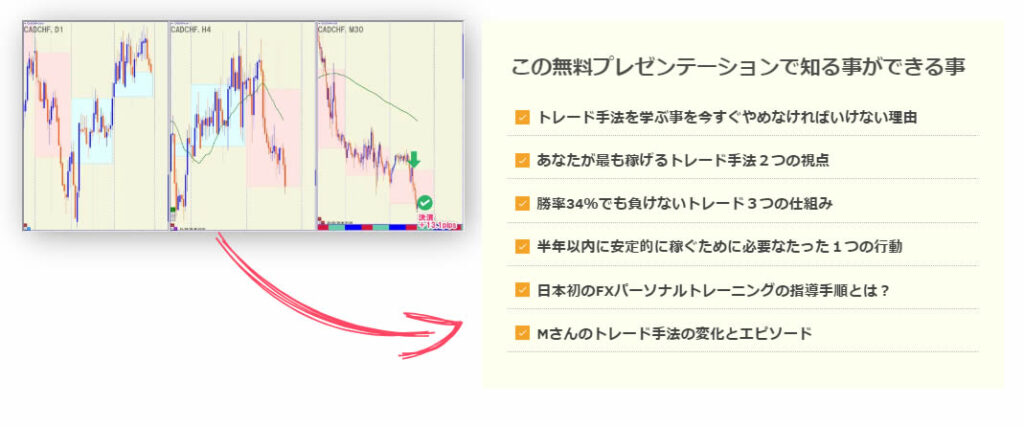
方向指示とは?例えば、画像の人物が右上を見ていたら訪問者も右上を見るように無意識的に見てほしい方向を画像で指示をする方法です。
もっともわかりやすいのが矢印です。
矢印を見たら、おそらく矢印が導く方向を目で追うでしょう。
以下は方向指示の実際の例です。

男がボタンを見上げている様子がわかりますか?微妙ではありますが無意識的にみてしまうものです。
動画の再生でもそうです。
以前、用意したウェビナーはただ単に普通のサムネイル画像でしたが、そこに動く矢印を入れることによって再生ボタンのクリック率が1.3倍あがりました。
正直、フォームに記入をするのが好きで好きで仕方ないという人はいません。つまり、顧客は面倒な作業をしたくないと思っているのです。
そのため、いかに入力項目を減らすか?
いかに少ないと認識してもらうのか?
を考えるべきです。

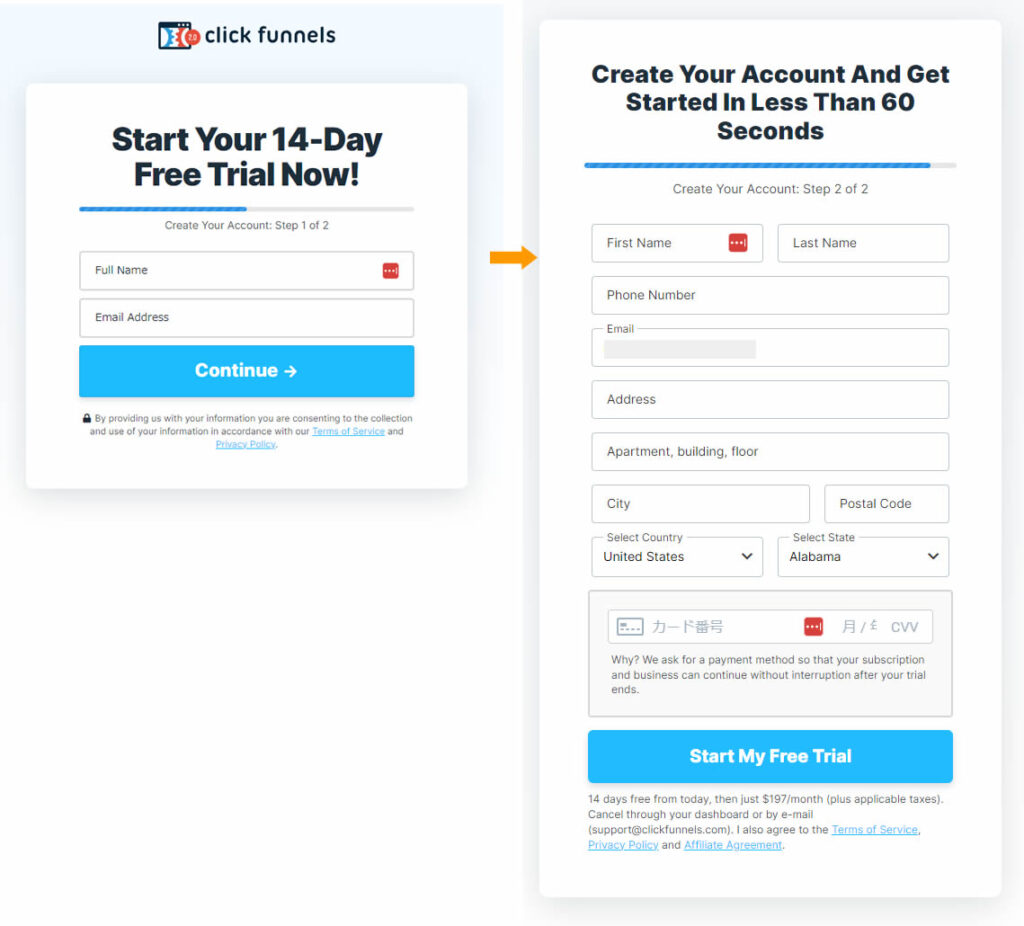
例えば、米国では書籍の販売をするランディングページで先に名前とメールアドレスだけ入力しボタンをクリックした後に住所と決済情報を入力してもらうようにしています。
なぜ一気にすべてのフォームを表示しないのか?最初の一歩を踏み出すのが一番難しく、そこをクリアしてしまえばあとは「ここまでやったんだから」と次の行動に移しやすくなるのです。
CTAに関しては、画像やテキストにするのではなくハッキリとボタンだとわかるようにしてください。それは私たち人間がボタンをクリックすることに慣れているからです。
このCTAがテキストリンクや画像のように見えてしまう場合は、ユーザーはボタンだと認識することができにくくなります。当然、クリックする人が少なくなります。
あなたがテストをするランディングページやWEBページはどれほどの強いコミットが必要ですか?もし購入や高額でないのならばコミットメントは弱くなります。
オプトインやリード獲得など。
こういったものの場合はランディングページを長くしないようにしてください。できる限り短くしてABテストをしてください。
なぜか?テストする要素がシンプルになるからです。
しかし、長くなるとテスト項目が多すぎる割にコストが高すぎるし長くしても結果はあまり変わらないからです。
実際、1000文字以内の下記のオプトインページの登録率は、なんと60%を記録しています。

もし、あなたがマルチステップのフォームを使用する際には進行状況がわかるようにバーを用意しましょう。先ほどフォームの入力項目は短く見せるようにするという方法を話しましたが、これには弱点があります。
いつ終わるかわからないのです。そのため、ここまでやったら終わりだという動機を与えてあげてください。

ボタンがページに溶け込むような同系色にするのは絶対に避けてください。
なぜか?目立たないからです。CTAの部分はページのメインカラーの反対色にしましょう。これによって目立つCTAにすることができます。
例えば、Habspotで公開されていたケーススタディーでは、フォームのボタンを赤に変えたところ21%に増加したそうです。
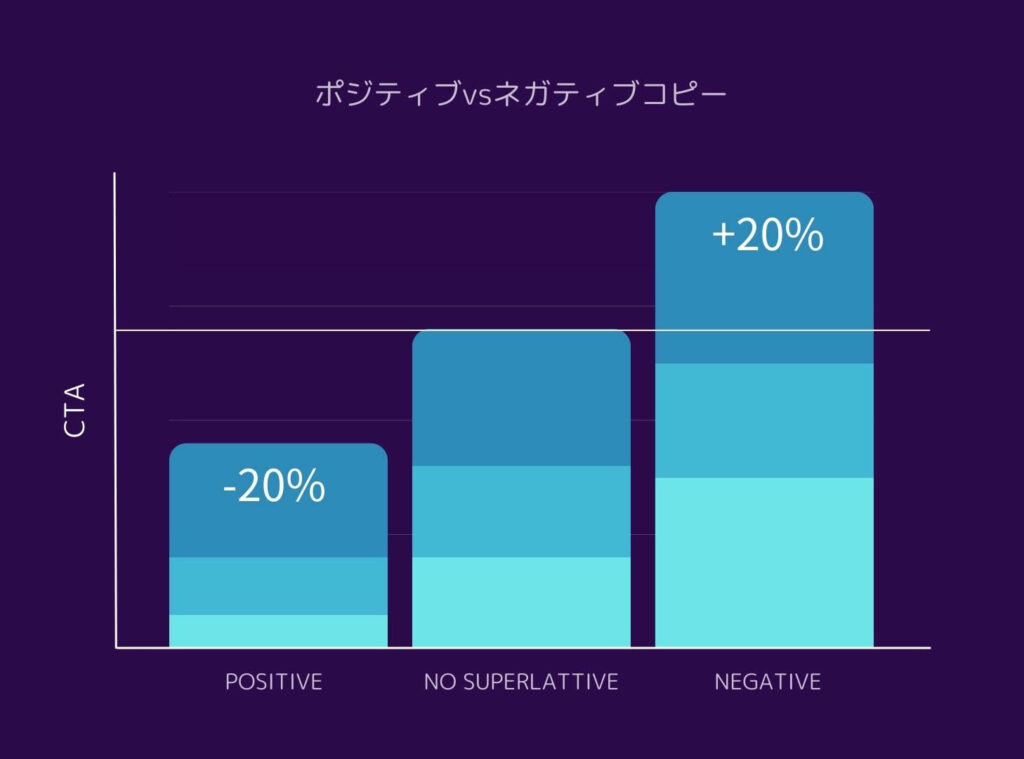
Outbrainは、見出しに含まれる「危険」や「注意」などのネガティブワードが、「最高」や「理想」などのポジティブなワードよりも63%も優れていることを発見しました。

たとえば、「お腹の脂肪を減らすのに最悪の食品5つ」のような見出しよりも、「お腹の脂肪を減らす最適な5つの食品」よりも注目を集めます。
「購入」という言葉は、ユーザーがリスクを背負うようなイメージを想起させます。これは非常に危ない。そのため、「購入」の代わりにユーザーが得られるベネフィットをCTAにいれてください。
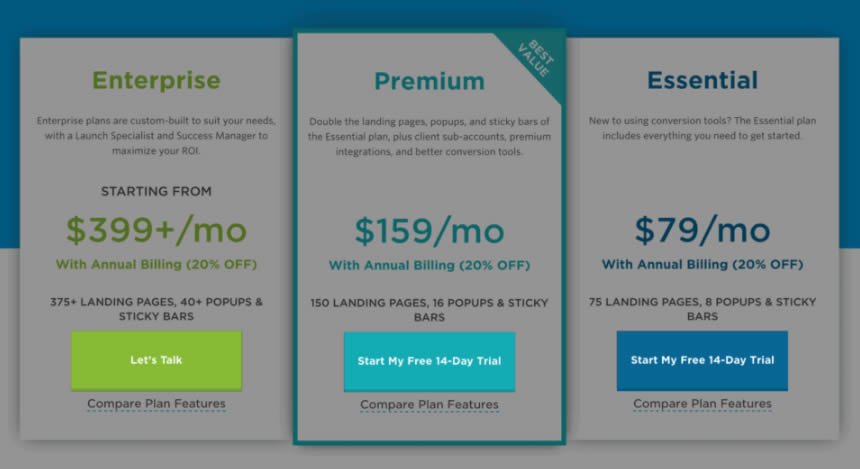
たとえばUnbounceを例に示します。

「プランの購入」ではなく、「30日間の無料トライアルを開始」と表示されており、よりメリットを重視してます。
コピーライターは、この行動指向のコピーが受動的なコピーよりも説得力があることを言います。
したがって、事実を説明する代わりに(当社の製品は体重を減らすのに役立ちます。)でななく、製品を使用すると何がおこるのかを説明します。(頑固なお腹の脂肪が減ります。)
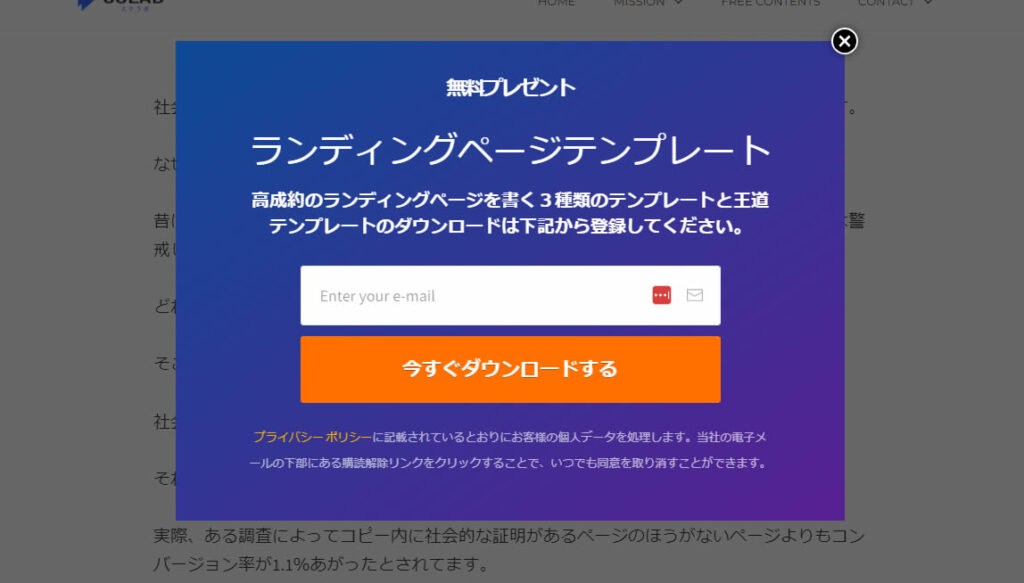
社会的証明は、何千人おの顧客を手に入れることがすべてではありません。専門家からの引用、協力した企業のロゴ、受賞した賞なども社会的証明になります。
実際、専門家の社会的証明は膨大な数よりも強力な場合があります。
たとえば、このSCLABではこの戦略を使用していることに気づいたかもしれません。ホームページの上部には、私が紹介されている場所のロゴを掲載しています。

ちょうどいいところまで情報を出されると、足りない情報を埋めるために人は必死になります。
この情報のギャップは、オプトインページでリストを獲得する際に非常に効果があります。
例えば、ダイエットに関する電子書籍を欠いたとします。
次のようなコピーを使用すると、情報のギャップを生み出すことができます。「一見、この健康的だと思われている食べ物は、実際には退社を遅くすることが研究でわかっています。」
その食べ物がなんであるのかについて興味を抱きますよね?
曖昧な見出しにしてはいけません。代わりに見出しでは製品やサービス・機能について具体的にしたものを用意しましょう。
当然ですが具体的にするほど避ける人はいます。
しかし、あなたのターゲットとなるユーザーは登録をしてくれます。たとえば下記をご覧になってください。

「ライブセミナー」のようなつまらないものではなく、より具体的な「オンライン説明会」というコピーを使っています。
ヘッドコピーの目的は、直接売り込むことではありません。そうではなくヘッドコピーの目標は製品のメリットを示すことです。
だからこそ、ユーザーがあなたの製品やサービスから得られる最大のメリットを強調するヘッドコピーを使いたいです。
下記はいい例です。
私たちが、この概念を認めるかどうかに関わらず、社会的証明は私たちの行動に強い影響を与えます。
コンバージョン率最適化の世界では、Facebookの「いいね!」「顧客数」「ダウンロード数」など、社会的証明を示すその他の形式で社会的証明を使用できます。
もちろん社会的証明が100%機能するわけではありません。したがってランディングページにすでに社会的証明があるけどコンバージョン率が低い場合は、削除するか別の形式の社会的証明を試してみる必要があるかもしれません。
訪問者がコピーを理解するのに専門用語は必要ありません。
実際のところ「当社では、リサイクル全体を通じて収益重視のソリューションを顧客に提供することを重点に置いているエンタープライズソフトウェア会社です。」というような専門用語なんて出されても・・・「はぁ?」となるだけです。
それならば「当社は売上向上を支援するCRMを提供しています。」のほうが理解できるコピーになります。
もし、膨大なテキストのブロックがあるのならば気をつけてください。スマホが使われている現代は長いセールスコピーは好まれません。
それならば、箇条書きを定期的にいれましょう。

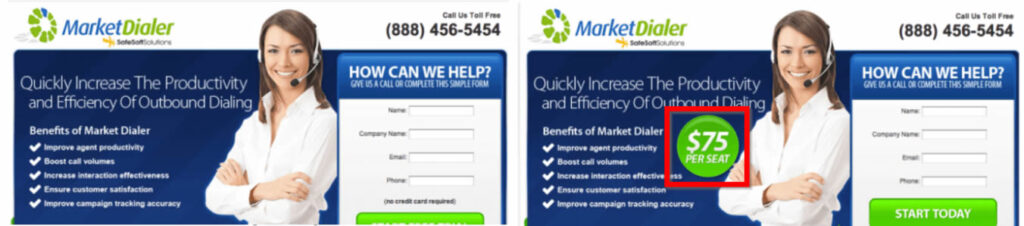
格が平均よりも低い場合は価格を隠したり後にもってくるようなことはしないでください。
できる限りファーストビューにいれるようにしてください。価格を隠すと「これはきっとめちゃくちゃ高価なのではないか?」と思って離脱する可能性があがります。
実際、Market Dialerは「1 シートあたり 75 ドル」という価格を含めてコンバージョン率が2倍になったそうです。

価格を下げることなく、製品を安く見せたいのならば・・・価格のアンカリングを試してみてください。
仕組みはシンプルです。
まず売りたい製品を通常の価格で定期的に目を止める箇所に見せます。するとユーザーはその価格が「これが通常価格」だと固定観念ができます。
このようにアンカーを作った後で割引価格を見せてメールでプロモーションを行います。
シンプルですが非常に効果的です。
顧客は商品を購入する前に不安になります。その不安を消すためにCTA周りにあらゆるスぺニットを用意しましょう。
例えば、送料無料・返金保証・プライバシーポリシー・社会的証明・ボーナスなどを含めます。
米国のウェブサイトでは必ずチェックアウトページでもこういった要素を入れることを忘れません。実際、チェックアウトページにカウントダウンタイマーを入れるだけでコンバージョン率が2倍になったというデータもあります。
おそらく、商品画像が商品ページのコンバージョン率を左右することはご存じだと思います。
そのため、製品画像を1つだけ投稿するのならば、5~10枚投稿をしたほうが効果的です。
製品の画像を様々な角度から撮影して表示させてください。
動画などを使っているところを見せることも効果的です。日本一のテレビショッピングのジャパネットタカタのWEBサイトでは、必ず短いセールス動画が用意されています。
製品を売れ筋や人気としてマークすることは非常に強力な社会的証明になります。
これをよりコンバージョンが高いものにしたいのならば・・・顧客セグメントや購入者履歴に基づいてベストセラーリストをパーソナライズをすることをオススメします。
例えば、ブッキング.comでは、特定の部屋と特定のタイプの旅行者をマッチングされるようになっています。
サイト検索は、ECサイトのコンバージョンに大きな違いをもたらす可能性があります。なぜか?シンプルに探してみるものを正確に見つけることができるかできないかを分かつからです。
さらにコンバージョンをあげるのならば?最も検索されている商品に目をむけてアクセスしやすくしてください。ホームページやカテゴリーの上部にバナーなどを用意しましょう。
コンバージョンを増やすのではなく、利益を最大化したいのならばサイトのスクロールせずに見えるところに、最も収益性の高い製品を掲載しましょう。このルールはトップページだけでなく、製品ページやカテゴリーページにも適用できます。
訪問者にはできる限りすぐに購入してもらいたいですよね?しかし、アマゾンでない限りおそらくそれは難しいでしょう。そのため、離脱をしようとしているユーザーに何かを無料で提供するポップアップを検討しましょう。
・電子書籍
・ニュースレター
これでリストを獲得したら彼らに対して教育を行い割引で商品を販売します。あなたの扱っている商品を購入する気になったときに、あなたのWEBサイトが頭に浮かぶはずです。
もし、あなたが沢山の製品をWEB上で販売をしているのならば製品フィルターを追加しましょう。そうすることで、ユーザーは自分のスタイル・サイズ・予算にあったアイテムを簡単に見つけることができます。
Eコマースタイトでは、カテゴリーページにシンプルなフィルタを追加しただけで収益が76%大幅に増加したなどの結果も出しています。
Udemyなどの大企業では当たり前のようについています。
購入希望者に最初にアカウントの登録を強制すると、コンバージョン率が低下する可能性があります。
Amazonなどの大手企業はこの問題を回避しています。すでに彼らは大手のWEBサイトで何度も買い物をしているからです。
しかし、小さなECサイトの場合はアカウントを作成することを拒否したがります。ならば単純にアカウントを作成できずに購入できるようにしてあげてください。実際、26%の人はアカウント登録を強制されると購入を完了しないと答えています。
訪問者にメールアドレスと引き換えに割引クーポンを提供することを検討しましょう。
ベストは離脱糸のポップアップを使う事です。
携帯電話やタブレット向けにECサイトを最適化していない場合はそれだけでコンバージョンを半分以上失っているはずです。
モバイル最適化はサイトが義ずつ敵にiphone上で動作することを意味するわけではありません。使いやすいことに意味があるのです。
実際、サイトをモバイルで使いやすくしただけでコンバージョン率が20~30%増加したというデータは沢山見つかります。
Amazonはかつて、サイトのお見込み速度の遅延が1秒ならば年間売り上げが10億を超えられる可能性があると報告してます。いうまでもなくamazonは1秒以上かかりません。
そのため、ShopifyまたはBigCommerceのどちらかでECサイトを運営する場合でも、ページがほぼ瞬時に読み込まれることが重要です。ページ足を改善してみてください。
チェックアウトページのフォームにクーポンコードの入力欄があるとユーザーはどうするか?Googleにアクセスしてクーポンコードを調べ始めます。
そして、見つかれば購入しますが利益が減ります。見つからなければその間に買わない理由を探し始める可能性があがります。そのため、クーポンコードの入力欄を非表示にするだけでカート放棄をしなくなります。
必ずしも派手はコピーで潜在顧客を魅了する必要はありません。
代わりに、自社の製品と競合製品を直接比較検討してください。そうすればあなたの商品を選ぶ理由がわかります。
ABテストで見出しとボタンの色をテストすることでコンバージョン率があがることは確かにあります。
それよりも効果があるのが価格を下げたり上げたりすることによってコンバージョンを大幅に向上させる場合もあります。明らかに、価格をさげるとコンバージョン率はあがります。
しかし利益が損なわれます。そして、価格がた価格が高くなるとコンバージョン率が低下して利益が増加します。
さてどちらのほうが利益を残せるのか?このアプローチを使用する場合は純粋にコンバージョン率の数値ではなく収益性を焦点を当てることが重要です。
買い物をしている人は、自分がカートに何をいれたのかを忘れてしまうことがあります。ショッピングカートに入っている商品の数を表示する機能を使うとこの問題を簡単に回避できます。
いくつかのコンバージョン最適化では、一人称のCTA(今すぐ試してみる。)が効果的だと言われています。
ただし、二人称で「無料見積もりをする」の方がコンバージョン率が高かったという人もいます。両方試してみましょう
より多くの訪問者の財布を開いてもらうための最も簡単な方法は何か?それは緊急性を追加することです。
緊急性を高めるためには数字を使用してください。たとえば、「在庫は限られています。」よりも「2時間以内に注文すると今日配達されます。」または「残り7個」のほうが効果的です。
たとえば、下記をご覧になってください。
損失回避は非常に強力な心理的動機です。
先ほどと同じように手に入れられるものよりも失う事のほうを恐れます。「顧客を増やす」よりも「顧客を失う」ほうが説得力が増すのです。
これはあらゆる心理学でも言われている事で人は求めるものよりも避けるほうが動機が強くなるのです。
カウントダウンタイマーは、先ほどの緊急性と同じ効果があり希少性を高めるための最も簡単な方法です。
たとえば、ConversionXLは、ランディングページ1つにカウントダウンタイマーをいれることでコンバージョン率が322%増加したそうです。
私も真似てカウントダウンタイマーをいれました。

ABテストでコンバージョン最適化をする方法は楽しんでいただけましたか?
ここであなたにお聞きします。
このガイドのヒントの何を今日試しますか?
ABテストでコンバージョンを最適化するために最も大事なことはとにかく1つ決めて実際にテストをすることです。
2つ3つを同時並行でやってはいけません。
ABテストは1つずつ行うことで結果的にコンバージョン率を最大化することができるので今すぐ下記のコメント欄に記入してください。

コメントを残す