オプトインLPの作り方【テンプレート付】

オプトインLPの作り方【テンプレート付】
この記事は、見込み顧客を獲得するオプトインページの作り方について解説しています。
オプトインページはビジネスの生命線です。この質と数を増やす事は、オンラインビジネスの収益に何倍の効果があります。
このページでは、なぜオプトインページが収益に関係しているのか?
そして、コンバージョンのとれるオプトインページのノウハウとテンプレートを紹介していきます。
これを活用してより多くの見込み顧客を手に入れてください。

オプトインLPをなぜ作るべきか?
それは先ほども言ったように最大の資産である見込み顧客リストを獲得することができるからです。
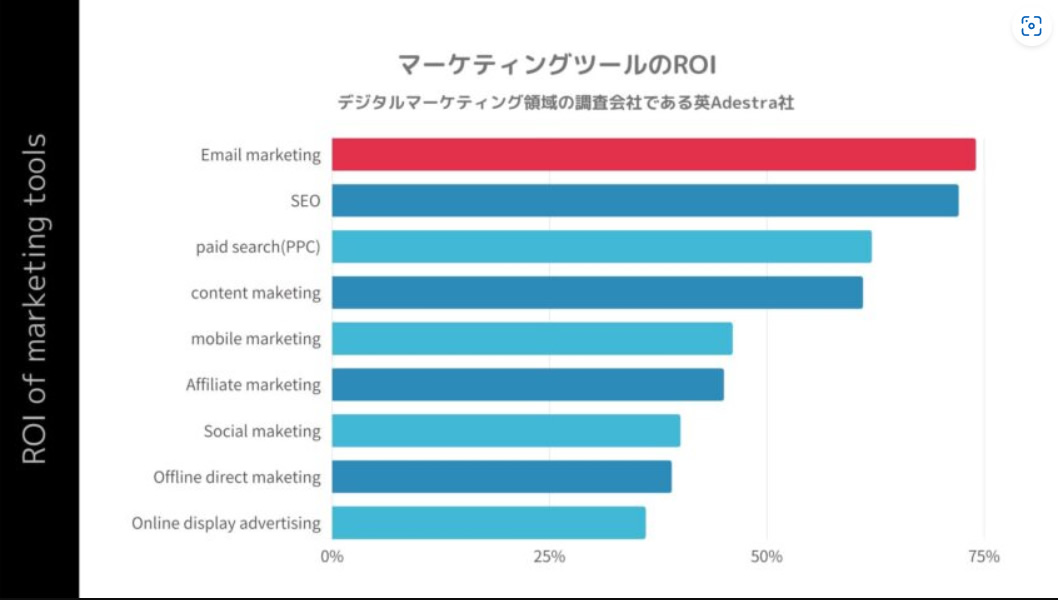
そして見込み顧客リストの数はそのまま売上に直結します。実際、未だにどんなSNSより動画プラットフォームよりもリストマーケティングは最もROIが高いのです。

そして、これは面白いデータです。
-9.jpg)
HubSpotによると30以上のオプトインページを作成している企業は、10未満のランディングページを作成している企業の7倍のリード(見込み顧客)を獲得しているのです。単純に10を15にしただけで1.5倍のリードが獲得されると言われています。
つまり、オプトインページの数が売上に直結するのです。
STEP#1:ヘッドラインを書く
オプトインページの見出しは非常に重要です。
なぜなら、WEBページを開いたユーザーが最初に見るページだからです。
ここで目を止めてもらわないといけません。
しかし、決して難しいことはありません。
あなたがすることはオプトイン(登録)をする事によって得られる明確な利益を書けばいいのです。
本当にそれだけ。
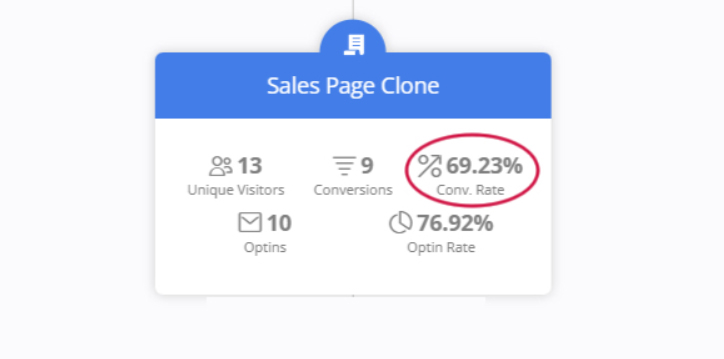
たとえば、私のオプトインページの見出しは「ブログテンプレート5」だけです。

これだけで

登録率69.23%を達成しています。
いくつかヘッドラインのテンプレートを下記に記しておきます。
・〇分で〇〇する方法・〇〇をせず〇〇をする方法・〇〇でも●●を得る方法
STEP#2:説得力のあるオファーをする
ヘッドラインによって読者は興味や関心をもったはずです。
しかし…
興味をひくほど同時にこう思います。
「本当なの?」「それで自分は具体的にどうなるの?」
だからこそあなたはここで彼らが何が得られるのかを明確に示す時です。
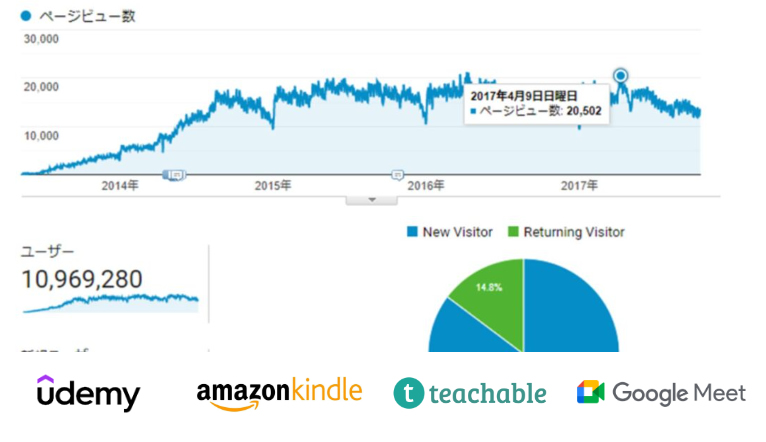
たとえば、私のこのブログテンプレートのオプトインページでは、実際のブログのPVをのせています。

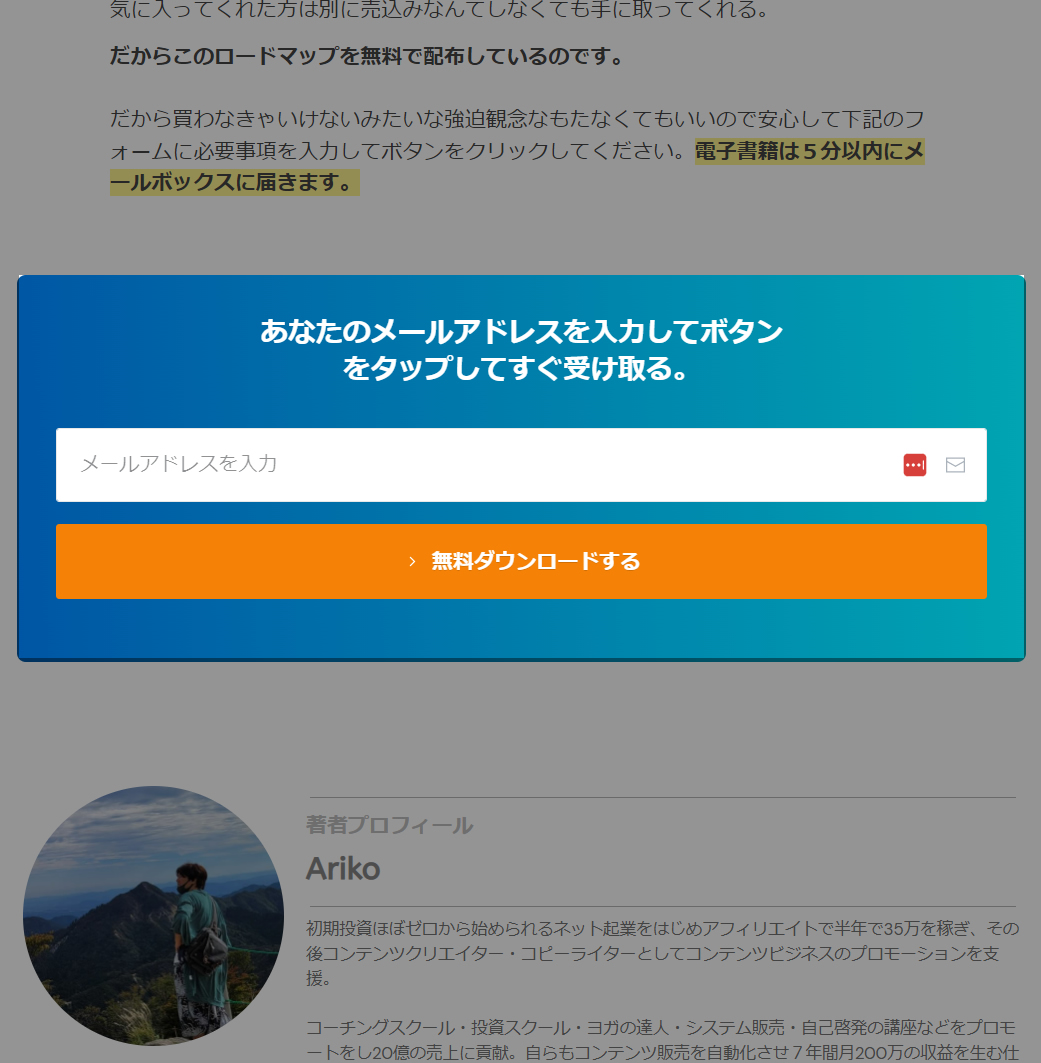
また、他のオプトインページでは登録者にのみお届けする特別なプレゼントを売り込んでいます。

オプトインページで提供するリードマグネットを紹介しておきます。
・電子書籍
・レポート
・7日間のメール講座
・動画
・テンプレート
どんなものがいいか?
以下の3つの質問をしてみたりリサーチしてみてください。
Q:あなたの集めたい見込み顧客は何を一番求めているのか?
Q:あなたが簡単にすぐ解決できる問題は何か?
Q:他の誰よりもうまくカバーできる内容は何か?
この質問から見つけ出しましょう。
amazonやudemyなどの有料の商品で売られてる書籍やコースを見てもアリです。
お金を払ってでも買っている人がいる。
それを無料で提供する事ができれば喜んで登録をしてくれるでしょう。
STEP#3:複数のオプトインフォームを用意
多くの人がオプトインページで犯す過ちがあります。
それは・・・
1つの登録フォームしか使用していない事です。
もちろん、スクロールせずに閲覧できるようなオプトインページならばいいでしょう。
しかし、スクロールをしなければいけない場合。
2~4つのフォームを配置することをオススメします。
たとえば、私の場合は大体の場合は平均で2つのオプトインフォームを用意いています。
スクロールせずに見える範囲に1つ。

そして、ページの下部に最後に1つ。

やることはシンプルです。
オプトインページにフォームを2つ以上設置しましょう。
更なるヒント:単純に登録率を増やしたいのならばフォームの入力項目を減らしてください。
読者の質を高めたいのならば「名前」の入力もしてもらったり、ボタンをクリックしないとフォームが表示されなくしたり手間を増やしましょう。
実際に、HubSpotは大量の情報を要求します。

見込み顧客の数を集めることが目的ではありません。
大事なのは顧客に変わりえる見込み顧客を集める事であり、そのためにより多くの情報を収集することは法人を求めているHubSpotには理にかなっています。
しかし、ただ単純に数を求めているのならば、メールアドレスと名前で十分です。
STEP#4:行動喚起する
次のステップは、明確に行動を促すメッセージ(CTA)を含めましょう。
一言で言うと・・
何をすべきなのかを正確に伝えるのです。
ほとんどのオプトインページのCTAは、「無料のメルマガに登録してください」とか「ブログでは手に入らない情報」みたい事を言います。
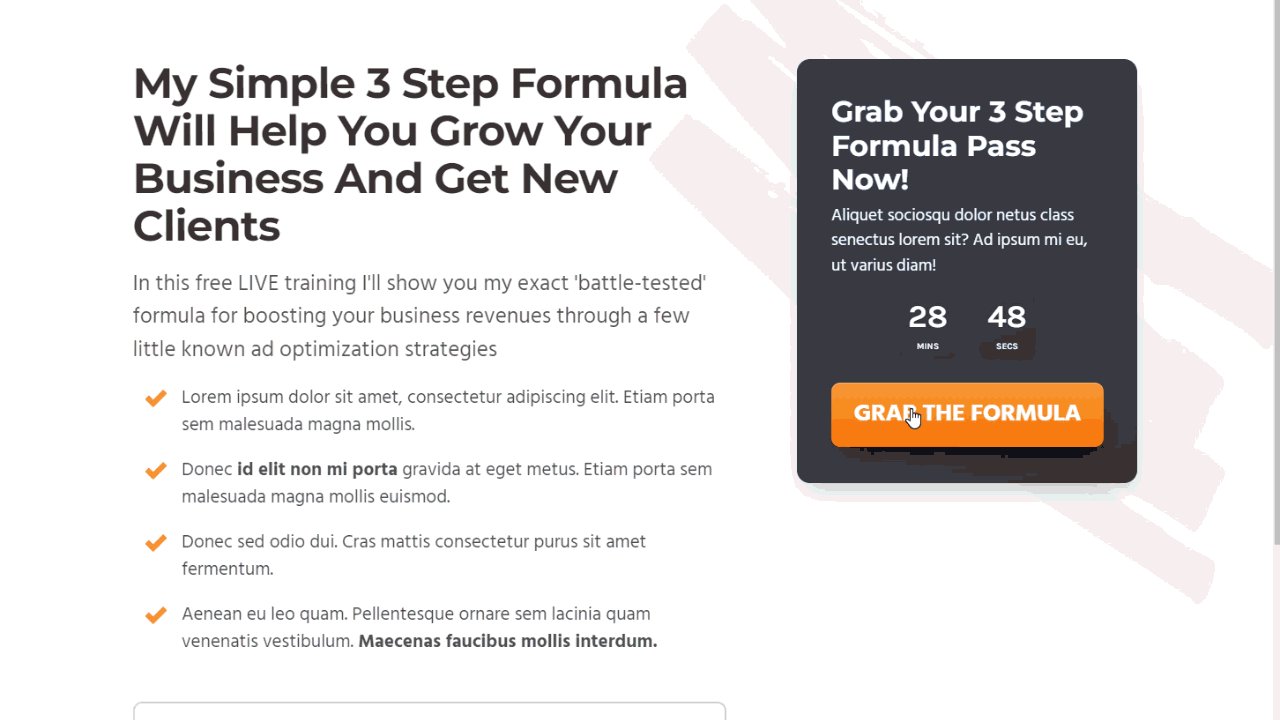
しかし、私の場合は「今すぐテンプレートを受け取る」としてます。

とは言っても、あなたにとって最適なCTAは提供するものによって変わってきます。
例えば電子書籍をプレゼントする場合は私と一緒でもいいでしょう。
もっと具体的にするのならば、テンプレートをプレゼントしているオプトインページのCTAならば「今すぐテンプレートを使う」などのCTAを使用するとか。
更にベネフィットを含めるなら
「今すぐテンプレを使ってPVを2倍にする」
などもありかもしれません。
あまり考えすぎる必要はありません。
CTAが明確であれば特に問題はないでしょう。
まずは作る事のほうが優先度が高いです。
STEP#5:社会的証明を使う
社会的証明は、オプトインページに限らずコンバージョンを獲得するための必須の方法です。
なぜか?
昔はメールアドレスの登録は積極的に行われましたが、現代は個人情報を渡す事自体を人は警戒しています。
どれだけ無料でもです。
そこで社会的証明。
社会的証明は、人は他人の意見に基づいて意思決定を行う傾向があるという心理です。
それを有効に使うのです。
実際、ある調査によってコピー内に社会的な証明があるページのほうがないページよりもコンバージョン率が1.1%あがったとされてます。
100アクセスで1人の違いがうまれます。
そんな社会的証明。
これは色んな方法があります。
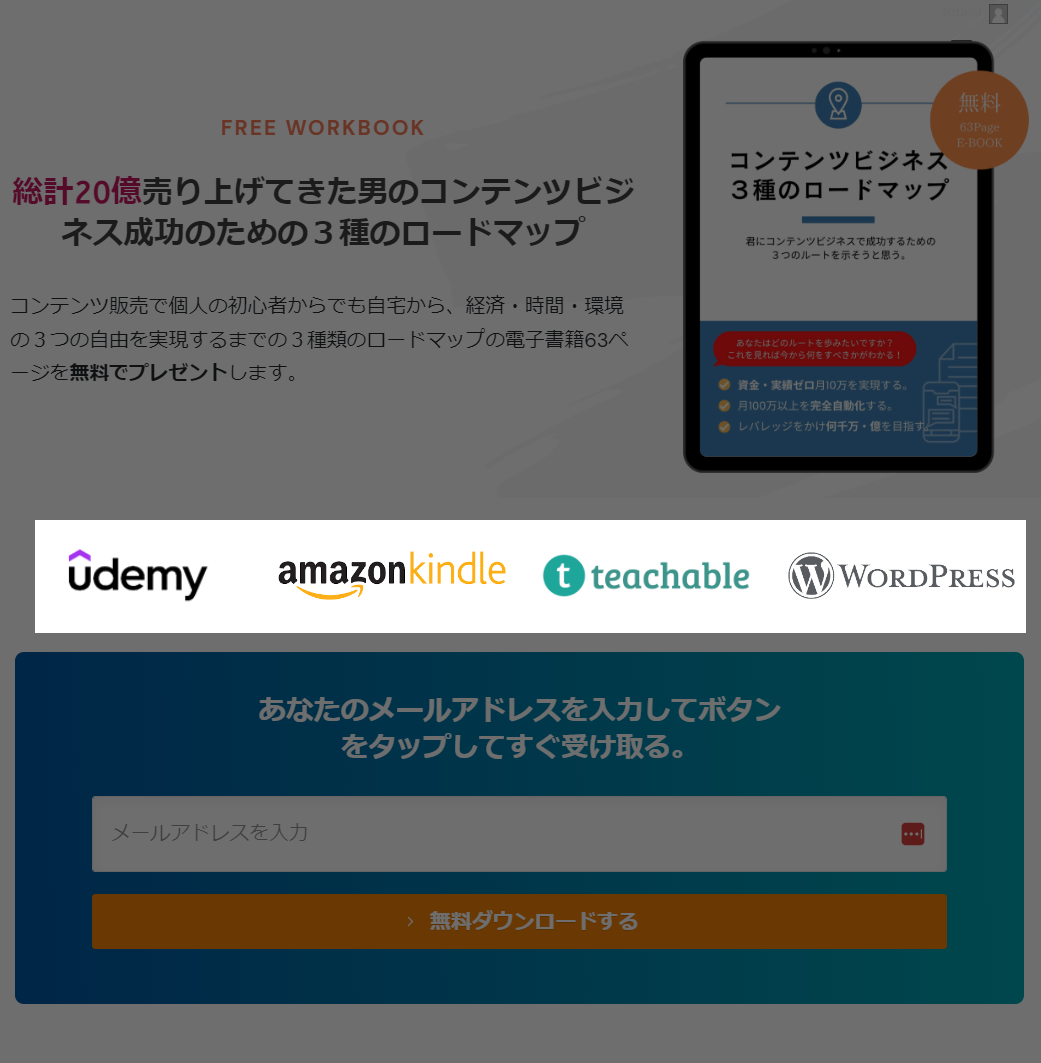
最も簡単なのがロゴです。
扱ってるメディアやクライアントのロゴをいれるだけで社会的証明になります。

他にも読者の声もありでしょう。
そして、この社会的証明が多いほどコンバージョン率は高くなる傾向があるのでより多くの社会的証明を用意しましょう。
STEP#6:余計なものを削除する
企業のコンサルを請け負う際に、なぜかほとんどの企業は公式ページを見せられるのですがそれは必要ないと言います。
その最大の理由はコレです。

どこだと思いますか?
ランディングページを作成している人もこんなのがある人がいます。

メニューバーです。
これらはオプトインページを作成する上で邪魔です。
オプトインページの目的は何か?言うまでもなく見込み顧客にオプトイン(登録)をしてもらうことです。
それ以外のことをさせるべきではないのです。
サイドバーやナビゲーション。
記事のリンクがある場合どうしても登録率は低下してしまいます。
そのため、プライバシーポリシー以外のリンクは全て消して登録だけにフォーカスを当ててください。
登録率はそれだけであげることができます。
STEP#7:オプトインLPを作る
これで、オプトインページのコンテンツが完成したと思います。
では、続いて実際にページを作成していきましょう。
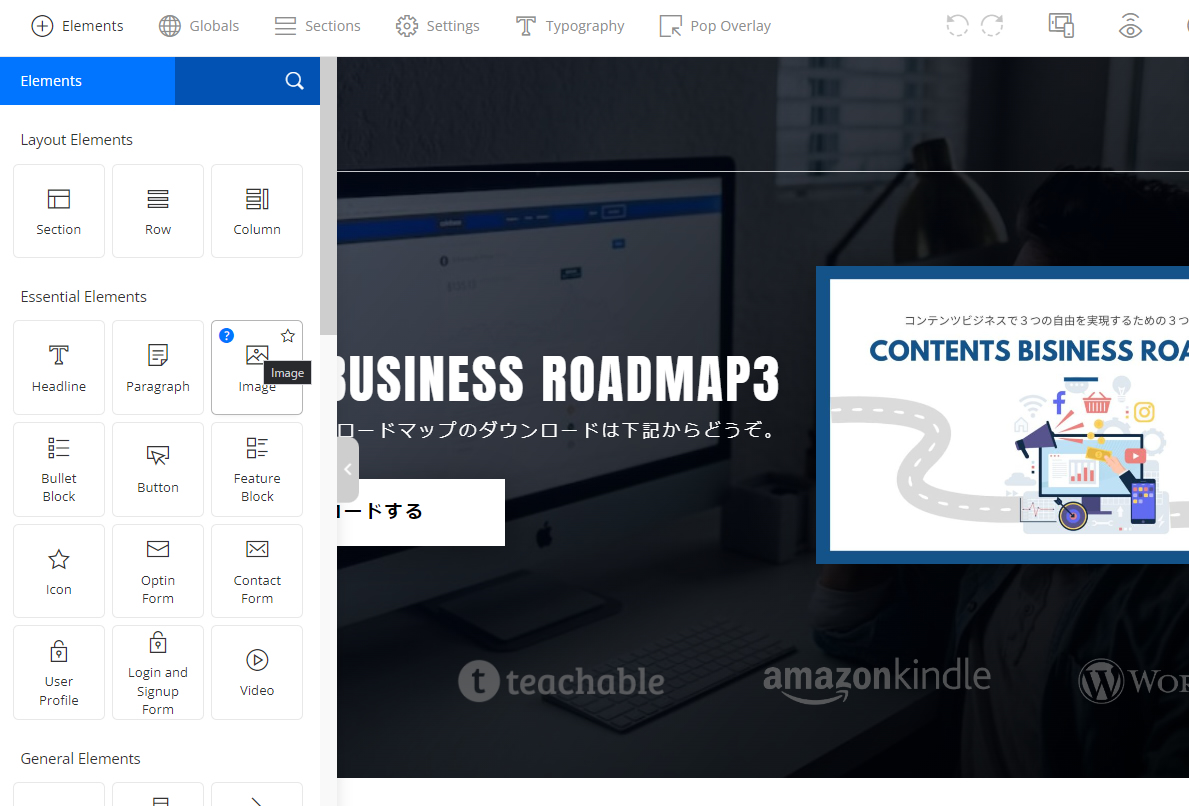
使用するのはランディングページを作成するプラグインやツール・システムです。
以下の3つのパターンがあります。
その1:Wordpressプラグイン・テーマ
WordPressを活用すれば、自分で一定のカスタムができるランディングページを作成することができます。
これは沢山の種類があります。
しかし、人気のあるものは次のものがあります。
・【有料】初心者向け:Danganページビルダー(プラグイン)
・【有料】中級者向け:Elementor(エレメンター)
基本的に有料をオススメします。
私は有料の米国のプラグインを使用していますが、テーマやプラグインがあると素早くオプトインページを作ることができます。
テンプレ―トがあり簡単にカスタマイズすることができるのでオススメです。
その2:HTML / CSSのページ
ゼロからコーディングして作るオプトインページです。
WordPressがない場合やいれる予定がない場合は自力で作るのもありです。
私も以前はゼロから作ってました。
しかし、そう簡単ではないため多くの人に馴染みなるWordPressを使うことをオススメします。
自力で作るとかなり時間がかかります。
しかし、テンプレ―トがありそれを使うことによって素早く制作が可能です。
しかし、HTMLやCSSで制作したほうがページスピードも早くデザインも幅広く作成できます。
そのためプロに依頼した方が早いです。
ただ、資金をかけずに作りたいのならば、これが一番いいかもしれません。
その3:ランディングページビルダー
ClickFunnelsやペライチなどのツールを使えば直観操作でかなり簡単にランディングページを作成できるでしょう。
これらは、Wordpressのページビルダーに似ています。
しかもページスピードが早いのです。
WordPressだと設定しないといけないし、投稿数が増えるほど重くな傾向があるので注意が必要ですが気にする必要はありません。
私は米国のWordPressページビルダー(Optimizepress)を活用していますが自力でつくっていたころよろも素早くLPが作れるようになりました。
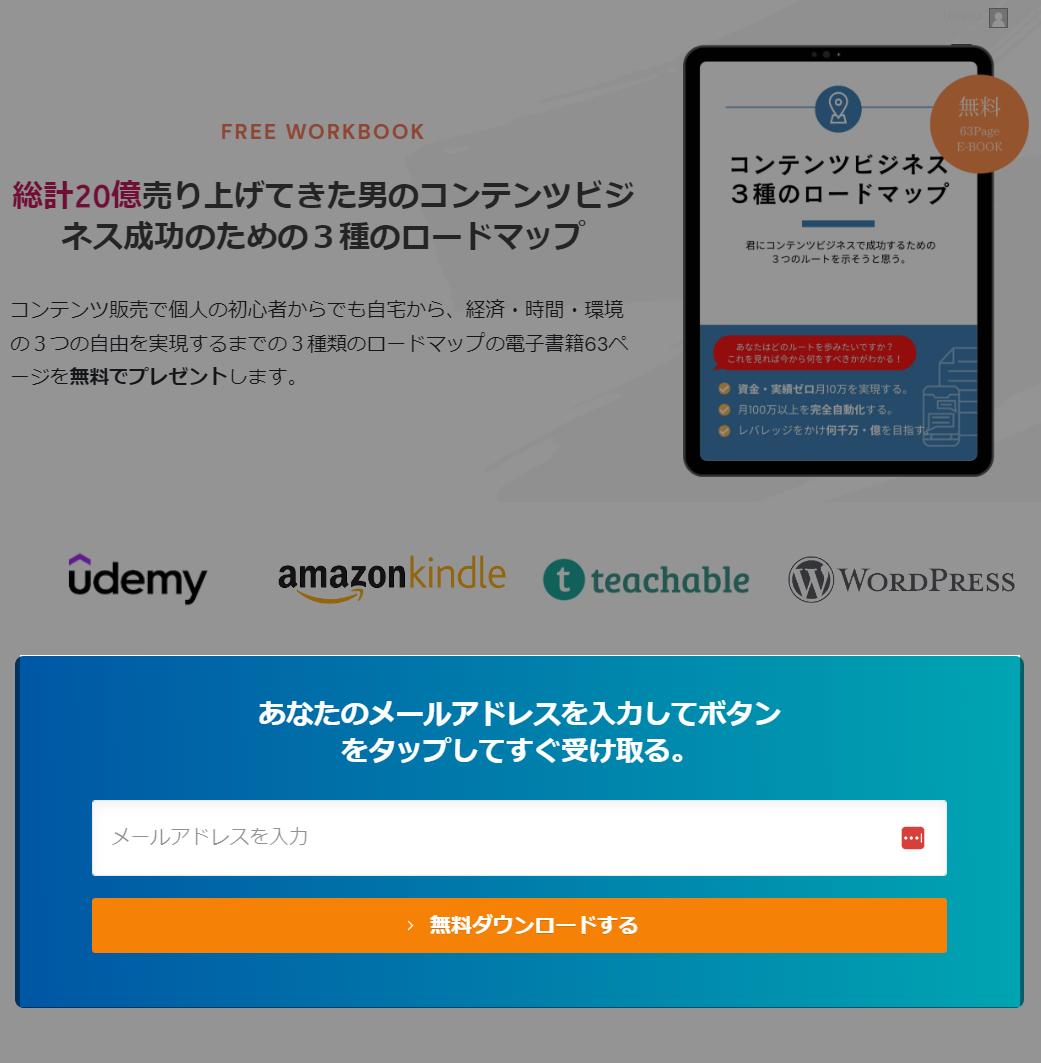
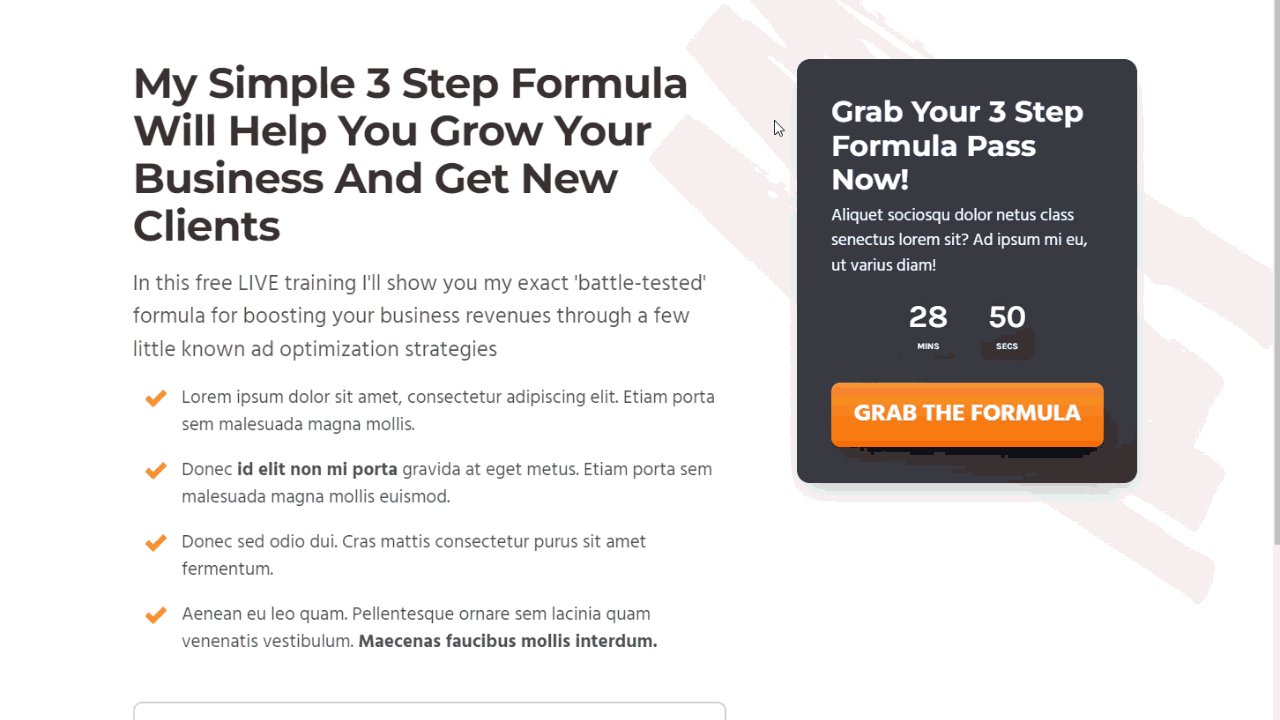
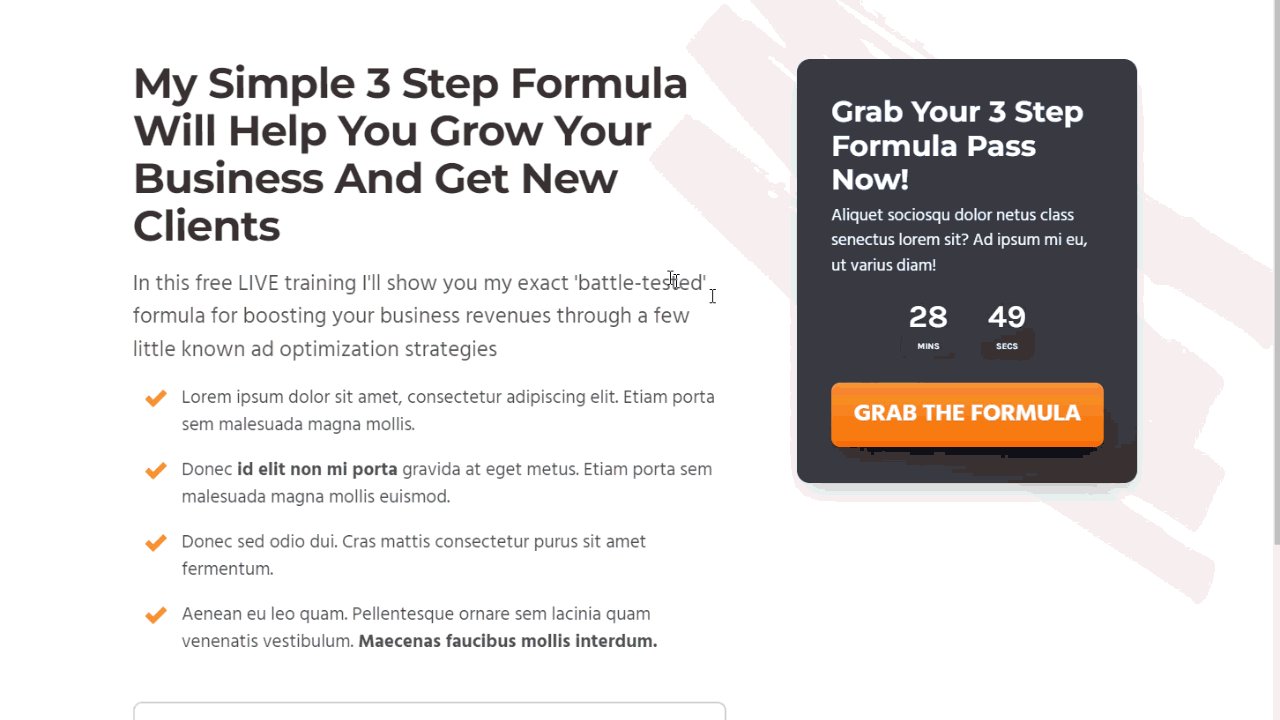
実際下記などもそうです。

テンプレ―トを使いました。
デザイナーを入れる必要がなく見栄えのよいオプトインページを作ることができます。
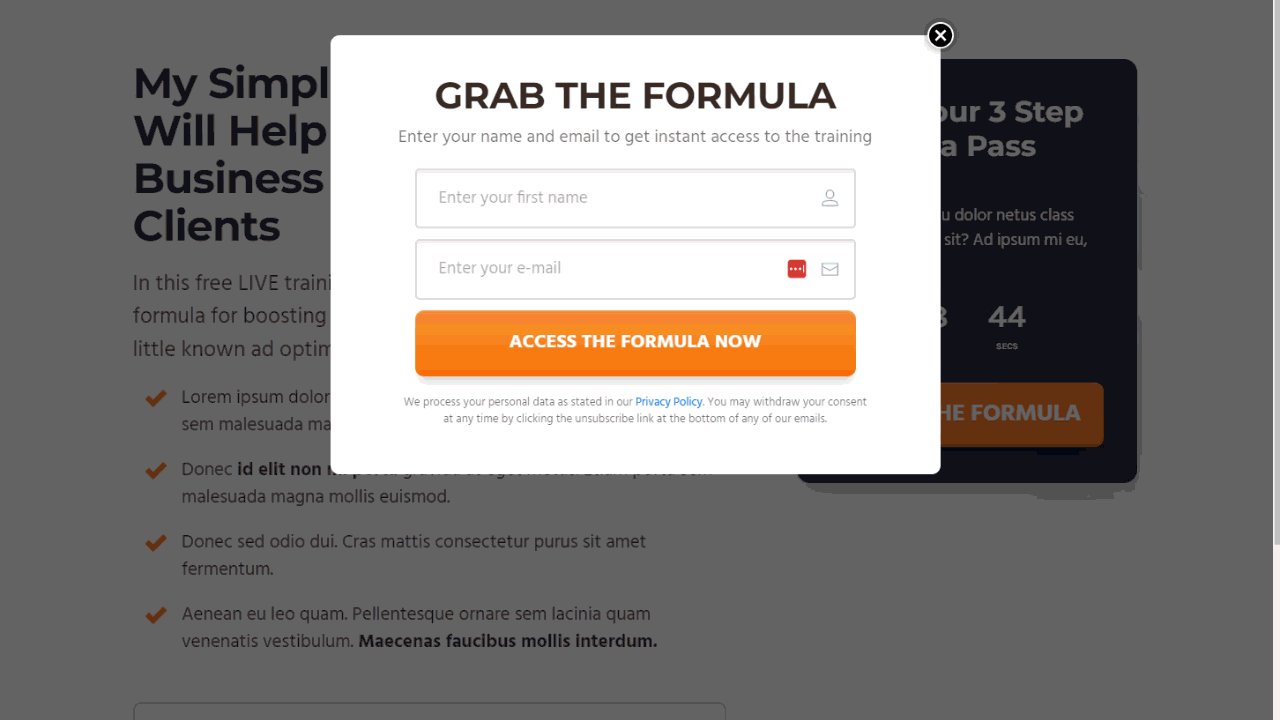
STEP#8:ポップアップを使う
そして、オプトインページにポップアップをつかうことです。
これがオプトインページの例です。

正直なところこれでコンバージョン率があがることもさがることもありません。
雀の涙程度です。
しかし、そもそもオプトインに限らずランディングページというのは、このコンマ何パーセントをあげることの積み重ねです。
実際、私はこれで1%アップしました。
他にも私はブログにポップアップをいれることにより登録率を2倍にあげました。

これをやるとどちらのほうが反応がいいのかわかります。
うまく使えばコンバージョン率をあげるための施策としても使うことができるでしょう。
STEP#9:検索エンジン最適化をする
あなたのオプトインページは、競合するキーワードで上位表示されているでしょうか?検索ランクにはいっているでしょうか?
たぶんはいっていないはずです。
そのためには沢山の被リンクが必要になります。
でも、だからといってオプトインページのSEOを無視するのはもったいないかもしれません。
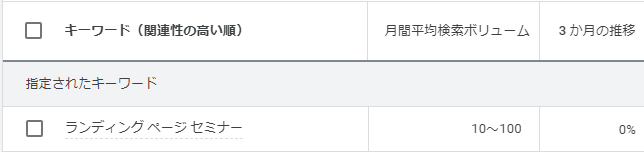
実際、「ランディングページ セミナー」は月に10件未満しか検索されていません。

あなたと同じようにSEOの設定しても仕方ないと思っている人のほうが明らかに多いので、競合もあまり多くないのでランク付けされる可能性が高いです。
そもそも求めている人がいるキーワード。
当然コンバージョン率が高いアクセスが集まります。
コピーのテンプレ―ト
コピーを書く際にはいかに先ほどの
・ヘッドコピー
・説得力のあるオファー
・行動喚起
・社会的証明
これだけで一定の成約がとれるオプトインページを作成することができます。

テンプレートがあると迷わずオプトインページを作成できるようになるのでテンプレート化してください。コチラから詳細なダウンロード版(エクセル付)のテンプレ―トも用意しています。
デザインテンプレ―ト
一時期、ランディングページ制作を請け負っていたこともある私は、大体以下のステップでWEBページの制作を請け負っています。
その際には
・何を使ってオプトインページを作成するか?(外注orHTMLorWordPress)
・レイアウトはどうするか?
・デザインはどうするか?
この3つを決めていきます。
まずあなたはどれでオプトインページを作りますか?
・外注?
・HTMLとCSSをゼロから学ぶ?
・Wordpress?
・ビジュアルエディター?
個人の方ならばWordPressかビジュアルエディターでいいでしょう。
・ビジュアルエディターならばペライチ
・WordPressならばDanganページビルダー
で作ることができます。これを決めおくとどういったデザインのものが作れるのか?を最初から決めることができます。
そしたら、最初に大体のデザインを決めていきましょう。

こちらのウェブサイトを開いて、「色」を選んで後は直観でこれがいいなと思うものを3つほど選んでください。
選んだらどこがいいのか理由を3つ箇条書きしましょう。
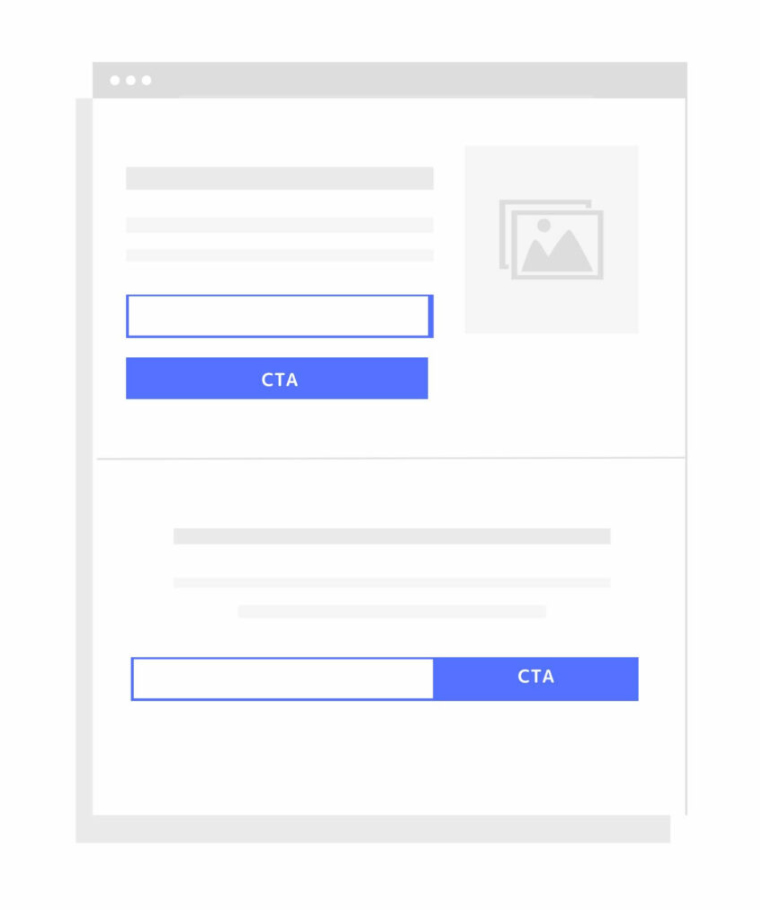
そしたら続いてレイアウトを決めていきます。

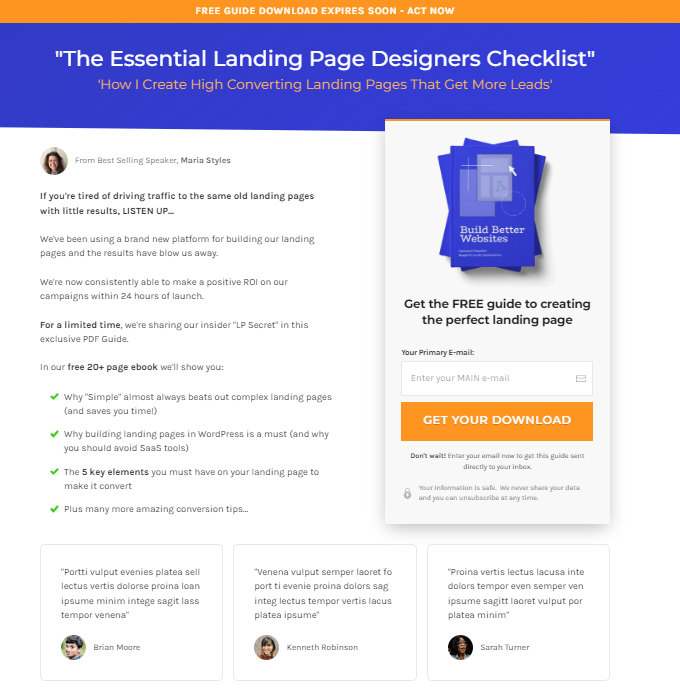
サイドバーにモックアップ画像とフォームがあるパターン。

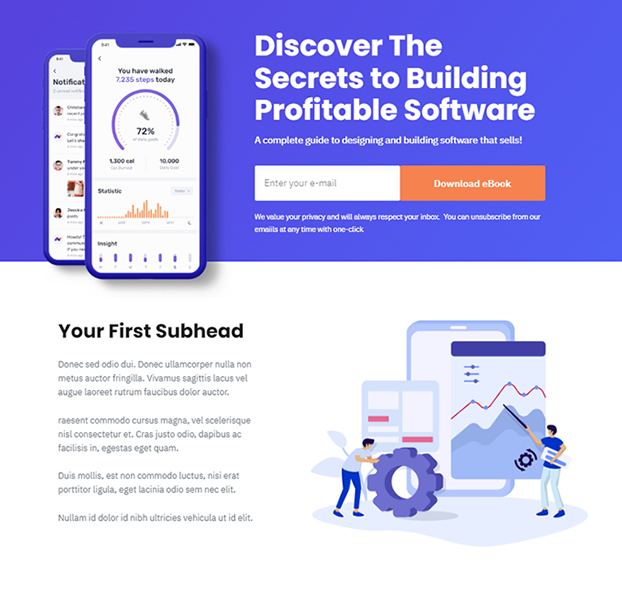
ヘッダー下にフォームが存在するパターン。

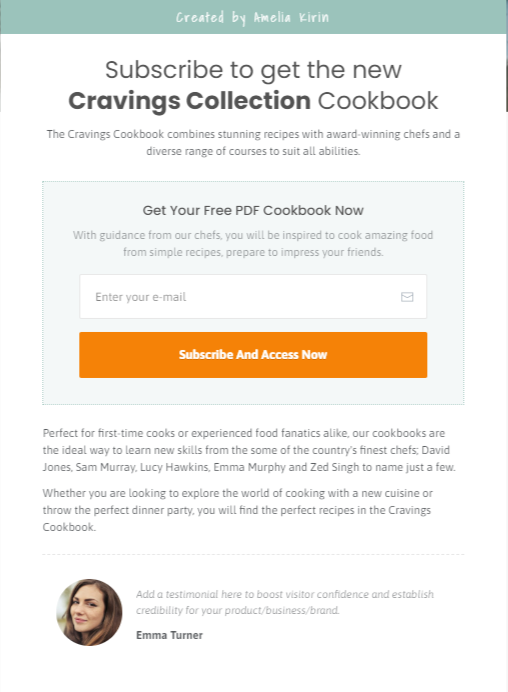
そして、ワンカラムでヘッドコピーの下にフォームがあるパターンの3つです。
レイアウトは、制作方法によって使えないものがあるので注意してください。
あとは、選んだデザインをレイアウトに当てはめてオプトインページを作るだけです。なぜ、このステップを踏むのか?
この過程をやっておかないと、一定のレベルのデザインのランディングページを作る事ができません。外注費も半額以下に抑えられるようになるのでやっておきましょう。
オプトインページは複数作ったほうが効果があります。
そのため、外注費に無駄な費用を使わない為にも思い通りのデザインを作る為にもこれはやっておきましょう。
最後に…
これでオプトインLPページの作り方については終わりです。オプトインページはあまり深く考えずオファーのみに集中をすることが最も重要です。
販売のランディングページよりも簡単なのでまずは後悔してからトラフィックを集めて成果を確認しましょう。
さて、あなたはこの内容の何を実践しますか?
よかったらあなたの実践する事を下記のコメント欄から教えてください。












![[事例付]2倍売れるランディングぺージを制作する際に使える10の機能](https://ne2ss.org/login/wp-content/uploads/2023/11/eye1.jpg)





コメントを残す